內容輪播的方法、裝置、電子設備和存儲介質與流程

本發明涉及顯示技術領域,尤其涉及一種在電子設備的顯示頁面上實現內容輪播的方法、裝置和一種非暫時性可讀存儲介質。
背景技術:
隨著信息技術的快速發展,電子設備(例如手機、平板電腦等終端)上的應用(例如電商類app、新聞類app等)會不定時地向用戶推送公告、推廣類或其它類別的信息。信息的種類繁多,通常以文字、圖形、圖像、聲音、影像和動畫等形式存在,為了節省顯示頁面的空間同時顯示全部信息內容,通常會在應用的主頁位置(或其它顯示頁面),將全部信息內容匯總到一個可以上下(或左右或其它方向)輪播的bannerview(橫幅輪播頁)中,用戶點擊bannerview中當前顯示的信息內容即可跳轉至相應頁面或實現相應的功能。
現有的技術方案中,大多應用(app)使用viewpager或viewflipper等控件進行控制,通過自動或響應于用戶的手動操作翻轉bannerview中的內容視圖,實現輪播效果。但是,這種實現形式的過程復雜,會導致應用過多地占用電子設備的內存,導致應用的輪播性能降低。并且,該實現形式在部分特殊場景下(例如,在一個布局層次很深的界面上)不能流暢地進行輪播展示,輪播效果較差,給用戶帶來很不好的體驗效果。
因此,仍然需要一種改進的內容輪播的實現方案。
技術實現要素:
本發明的目的是提供一種內容輪播的方法、裝置、電子設備和存儲介質,以快速、高效地實現內容輪播效果,提高輪播性能。
根據本發明的一個方面,提供了一種在顯示頁面上實現內容輪播的方法,包括:在顯示頁面上設置展示窗;與展示窗關聯地設置內容容器,內容容器中沿第一方向依次排列多個內容視圖,至少一個所述內容視圖透過所述展示窗而在所述顯示頁面上可見;以及通過移動內容容器來進行內容視圖輪換,從而將當前可見的第一內容視圖變為至少部分不可見,而使第一內容視圖之后的第二內容視圖變為可見。
由此,通過與展示窗關聯地設置內容容器,并對整個內容容器進行移動操作和可見性操作,使得多個內容視圖能夠輪流流暢地展示在展示窗中,快速、高效地實現內容輪播效果,提升輪播性能。
優選地,內容容器的可見屬性可以被設置為其中與展示窗相重疊的部分可見,而不與展示窗重疊的部分不可見。
優選地,通過移動內容容器進行內容視圖輪換的步驟包括:將內容容器沿與第一方向相反的第二方向移動對應于一個內容視圖的距離,使得第二內容視圖可見;在內容容器中,對多個內容視圖分別重新定位,從而將第一方向上的第一個內容視圖移到第一方向的末尾,其它各內容視圖分別沿第二方向移動對應于一個內容視圖的距離,使得第二內容視圖之后的第三內容視圖可見;以及使內容容器返回初始設置的位置,從而使得第二內容視圖可見。
由此,通過移動內容容器和重新定位內容容器中的多個內容視圖,快速實現內容視圖的輪換。
優選地,以動畫方式顯示沿第二方向移動內容容器的過程,在內容容器中,以非動畫方式直接對多個內容視圖分別重新定位,并且以非動畫方式直接使內容容器返回初始設置的位置。
由此,顯示切換不突兀,顯示內容切換后內容視圖的重新定位和內容容器的回位用戶看不到。
在內容視圖輪換過程中,可以周期性地執行通過移動內容容器進行內容視圖輪換的步驟。也可以針對每個內容視圖,分別設定顯示時間長度,響應于當前內容視圖被顯示的時間長度達到顯示時間長度,執行通過移動內容容器進行內容視圖輪換的步驟。還可以響應于用戶的預定操作,執行通過移動內容容器進行內容視圖輪換的步驟。
優選地,內容容器的位置可以被初始設置為使得其中任何一個內容視圖可見;或者內容容器的位置可以被初始設置為使得其中第一方向上的第一個內容視圖可見。
優選地,內容視圖的尺寸可以與展示窗的尺寸相適應。
優選地,在第一方向上,多個內容視圖可以具有相同的尺寸,并且,在第一方向上,展示窗的尺寸可以與內容視圖的尺寸相同;或者在第一方向上,展示窗的尺寸可以大于內容視圖的尺寸,使得當前完全可見的內容視圖之前或之后的內容視圖至少部分可見。
由此,不需要對當前內容視圖、之前或之后的內容視圖分別進行可見屬性設置,即可實現內容視圖可見性的切換。
根據本發明的另一方面,還提供了一種在顯示頁面上實現內容輪播的裝置,包括:展示窗設置模塊,用于在顯示頁面上設置展示窗;容器設置模塊,用于與展示窗關聯地設置內容容器,內容容器中沿第一方向依次排列多個內容視圖,至少一個所述內容視圖透過所述展示窗而在所述顯示頁面上可見;以及視圖輪換模塊,用于通過移動內容容器來進行內容視圖輪換,從而將當前可見的第一內容視圖變為至少部分不可見,而使第一內容視圖之后的第二內容視圖變為可見。
優選地,容器設置模塊可以將內容容器的可見屬性設置為其中與展示窗相重疊的部分可見,而不與展示窗重疊的部分不可見。
優選地,視圖輪換模塊包括:容器移動模塊,用于將內容容器沿與第一方向相反的第二方向移動對應于一個內容視圖的距離,使得第二內容視圖可見;視圖重定位模塊,用于在內容容器中,對多個內容視圖分別重新定位,從而將第一方向上的第一個內容視圖移到第一方向的末尾,其它各內容視圖分別沿第二方向移動對應于一個內容視圖的距離,使得第二內容視圖之后的第三內容視圖可見;以及容器回位模塊,用于使內容容器返回初始設置的位置,從而使得第二內容視圖可見。
優選地,容器移動模塊以動畫方式顯示沿第二方向移動內容容器的過程,視圖重定位模塊以非動畫方式直接對多個內容視圖分別重新定位,并且容器回位模塊以非動畫方式直接使內容容器返回初始設置的位置。
優選地,視圖輪換模塊周期性地進行內容視圖輪換;或者針對每個內容視圖,分別設定顯示時間長度,視圖輪換模塊響應于當前內容視圖被顯示的時間長度達到顯示時間長度,進行內容視圖輪換;或者視圖輪換模塊響應于用戶的預定操作,進行內容視圖輪換。
優選地,容器設置模塊可以將內容容器的位置初始設置為使得其中任何一個內容視圖可見;或者容器設置模塊將內容容器的位置初始設置為使得其中第一方向上的第一個內容視圖可見。
優選地,容器設置模塊還可以將內容視圖的尺寸設置為與展示窗的尺寸相適應。
優選地,在第一方向上,多個內容視圖具有相同的尺寸,并且,在第一方向上,展示窗的尺寸與內容視圖的尺寸相同;或者在第一方向上,展示窗的尺寸大于內容視圖的尺寸,使得當前完全可見的內容視圖之前或之后的內容視圖至少部分可見。
根據本發明的又一方面,還提供了一種電子設備,包括:顯示屏幕、處理器以及存儲器。存儲器上存儲有可執行代碼,當可執行代碼被處理器執行時,使處理器執行上述的內容輪播方法,以在顯示屏幕的顯示頁面上實現內容輪播。
根據本發明的又一方面,還提供了一種非暫時性機器可讀存儲介質,其上存儲有可執行代碼,當可執行代碼被電子設備的處理器執行時,使處理器執行上述的內容輪播方法。
根據本發明的內容輪播的方法和裝置,與顯示頁面上設置的展示窗關聯地設置內容容器,通過對整個內容容器的移動操作和可見屬性操作,快速、高效地實現內容視圖的輪播。內容容器的可見屬性可以使得將內容容器中當前顯示的內容視圖限制在展示窗內,實現內容視圖在展示窗內的逐一呈現。
附圖說明
通過結合附圖對本公開示例性實施方式進行更詳細的描述,本公開的上述以及其它目的、特征和優勢將變得更加明顯,其中,在本公開示例性實施方式中,相同的參考標號通常代表相同部件。
圖1示出了根據本發明一個實施例的電子設備的示意性框圖。
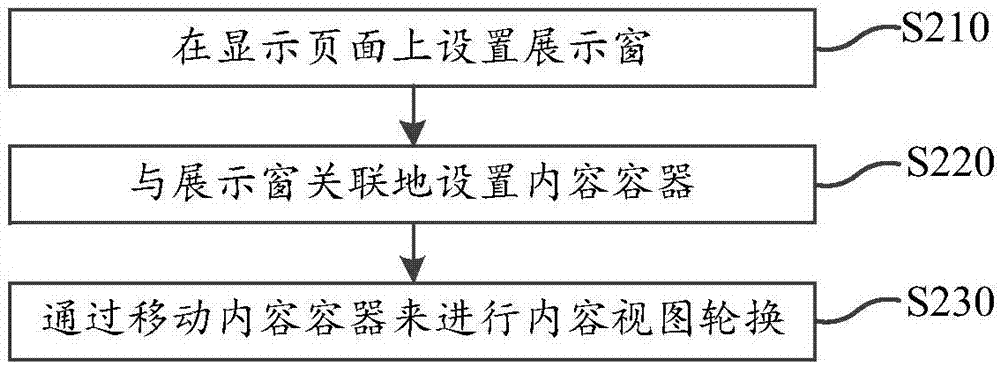
圖2示出了根據本發明一個實施例的內容輪播方法的示意性流程圖。
圖3示出了根據本發明另一個實施例的內容視圖輪換步驟的示意性流程圖。
圖4a-4d示出了本發明一個示例中在內容切換各階段內容容器相對于展示窗的相對位置關系示意圖。
圖5示出了根據本發明一個實施例的內容輪播裝置的示意性框圖。
圖6示出了根據本發明一個實施例的視圖輪換模塊的示意性框圖。
具體實施方式
下面將參照附圖更詳細地描述本公開的優選實施方式。雖然附圖中顯示了本公開的優選實施方式,然而應該理解,可以以各種形式實現本公開而不應被這里闡述的實施方式所限制。相反,提供這些實施方式是為了使本公開更加透徹和完整,并且能夠將本公開的范圍完整地傳達給本領域的技術人員。
如前所述,為了使多種形式的信息內容能夠在顯示頁面的bannerview中流暢、高效地輪播展示,本發明提出一種實現內容輪播的方案。
下面結合附圖和實施例詳細說明本發明的技術方案。
圖1示出了根據本發明一個實施例的電子設備100的示意性框圖。其中,電子設備100是可以是任何合適的便攜式電子設備,包括但不限于智能手機、平板電腦或是其他便攜式客戶端。
如圖1所示,實現本發明的內容輪播方案的電子設備100可以具有顯示屏幕110、處理器120和存儲器130。
存儲器130上可以存儲有可執行代碼,當該可執行代碼被處理器120執行時,使處理器120執行本發明的實現內容輪播的方法,以在顯示屏幕110的顯示頁面上實現內容輪播。
下面參考圖2詳細描述本發明的內容輪播實現方法。
圖2示出了根據本發明一個實施例的實現內容輪播的方法的示意性流程圖。
如圖2所示,在步驟s210,在顯示頁面上設置展示窗。
顯示頁面可以呈現在電子設備的顯示屏幕上,其可以是各個瀏覽器或應用(app)的主頁或其它顯示頁面。展示窗用以展示希望呈現給用戶(例如,查看信息內容的公眾用戶)的多個信息內容,用戶可以在展示窗查看信息內容,信息內容可以包括但不限于文字、圖形、圖像等多種形式。展示窗可以設置在顯示頁面的任意位置,例如顯示頁面的頂部、底部、左側、右側,或中部某個位置,并且其可以被設置為橫向或縱向等方向。
在步驟s220,與展示窗關聯地設置內容容器。
內容容器中可以容納希望呈現給用戶的多個信息內容,優選地信息內容可以以內容視圖的方式展示。用戶可以依次查看多個內容視圖,并且當用戶點擊展示窗內顯示的某個內容視圖時即可跳轉至相應頁面,或執行預定操作或實現相應的功能。
為使得內容視圖能夠整齊、有序地展示,可以為多個內容視圖設置排列方向,優選地,可以在內容容器中沿第一方向依次排列多個內容視圖。第一方向可以是從上向下、從下向上、從左向右或從右向左等等。
通過設置內容容器,例如對內容容器的可見屬性、位置、內容視圖的尺寸等屬性的設置,可以使得內容容器中的內容視圖更好地呈現給用戶。
內容容器的可見屬性可以被設置為至少一個內容視圖可以透過展示窗而在顯示頁面上可見,以便于用戶可以通過展示窗查看內容視圖。
內容容器的可見屬性也可以被設置為其中與展示窗相重疊的部分可見,而不與展示窗重疊的部分不可見。這樣,可以將內容容器中當前顯示的內容視圖限制在展示窗內,實現內容視圖在展示窗內的逐一呈現。
內容視圖的尺寸可以被設置為與展示窗的尺寸相適應,以便在展示窗中展示一個或多個內容視圖。
優選地,在第一方向上,多個內容視圖可以具有相同的尺寸。例如,當第一方向為縱向(從上向下或從下向上)時,多個內容視圖可以具有相同的高度,以便于在展示窗以均一的形式呈現給用戶。應當明白,在第一方向上,多個內容視圖的尺寸也可以不相同。
在其他方向(例如,與第一方向垂直的方向)上,多個內容視圖的尺寸可以相同也可以不相同。
展示窗的尺寸可以在一個方向(例如,第一方向)與內容視圖的尺寸相同,也可以不相同。例如,第一方向為縱向(從上向下或從下向上)時,展示窗與內容視圖具有相同的高度。或者,第一方向為縱向時,展示窗的高度大于內容視圖的高度,從而使得當前完全可見的內容視圖之前或之后的內容視圖至少部分可見。
由此,不需要對當前視圖、之前或之后視圖分別進行可見屬性設置,即可實現內容視圖可見性的切換。
在其他方向(例如,與第一方向垂直的方向)上,展示窗與內容視圖的尺寸也可以相同,或者展示窗的尺寸大于內容視圖的尺寸。
展示窗的尺寸也可以小于內容視圖的尺寸(包括在第一方向或與第一方向垂直的方向等方向)。例如,內容視圖有兩行,以此只展示一行。或者,展示內容視圖的大部分,不影響用戶識別內容視圖中的信息內容(例如,信息內容實際占據的空間可以小于內容視圖的尺寸;或者部分信息內容已足以用戶對其有所了解)。
內容容器的位置可以被初始設置為使得其中任何一個內容視圖可見,即內容容器的位置被初始設置為使得其中任何一個內容視圖與展示窗重疊。
內容容器的位置也可以被初始設置為使得其中第一方向上的第一個內容視圖可見,即展示窗可以與內容容器在第一方向上的第一個內容視圖重疊,使得第一個內容視圖可見。例如,第一方向為從上向下時,從上向下的第一個內容視圖完全可見。這樣,可以確保用戶從一開始(例如,進入應用主頁時)就可以查看到一個內容視圖,并且在實現內容輪播的過程中,多個內容視圖可以依次被呈現給用戶。展示窗也可以與內容容器在第一方向上的中間位置附近的一個內容視圖重疊。
在步驟s230,通過移動內容容器來進行內容視圖輪換,從而使當前可見的第一內容視圖變為至少部分不可見,而使第一內容視圖之后的第二內容視圖變為可見。其中,多個內容視圖是沿第一方向依次排列的,這里的“之后”是指第一方向上的之后。由此,通過進行內容視圖輪換,即可實現第一內容視圖與第二內容視圖的輪換。
通過多次執行上述的內容輪播方法,特別是移動內容容器的步驟,即可快速、高效地實現多個內容視圖的輪播效果。
下面結合圖3-4及實施例詳細說明通過移動內容容器來進行內容視圖輪換的具體實現步驟。
圖3示出了根據本發明一個實施例的內容視圖輪換的方法的示意性流程圖。
如圖3所示,在步驟s231,將內容容器沿與第一方向相反的第二方向移動對應于一個內容視圖的距離,使得第二內容視圖可見。
處理器可以是響應于第一內容視圖的顯示時間結束或者用戶的手動操作執行的移動內容容器的步驟,以使得第二內容視圖可見。第二方向與第一方向的方向相反,例如在第一方向為從上向下時,第二方向為從下向上,在第一方向為從左向右時,第二方向為從右向左。
上述對應于一個內容視圖的距離可以根據第一方向確定。例如在第一方向為縱向(例如從上向下或從下向上)時,對應于一個內容的距離可以為一個內容視圖的高度。相應地,在第一方向為橫向(例如從左向右或從右向左)時,對應于一個內容的距離可以為一個內容視圖的寬度。
在一個優選實施例中,可以以動畫方式顯示沿第二方向移動內容容器的過程,產生出上一個內容視圖移出展示窗、下一個內容視圖移入展示窗的效果。由此,可以使得輪換過程連貫順暢,避免可能出現的輪換時機不匹配、卡頓等情形。
需要注意的是,內容容器的位置的初始設置應盡量避免與第一方向上的末尾的內容視圖重疊。若展示窗與內容容器在第一方向上的末尾的內容視圖重疊,則在內容容器沿第二方向移動對應于一個內容視圖的距離后,展示窗內沒有可以顯示的內容,影響內容輪播的效果,同時給用戶帶來不好的體驗效果。
在步驟s233,在內容容器中,對多個內容視圖分別重新定位。
在一個優選實施例中,可以以非動畫方式直接對多個內容視圖分別重新定位,以在極短時間內快速、順暢地實現多個內容視圖的重新定位。
重新定位后,多個內容視圖的排列順序發生變化,使得原來在第一方向上的第一個內容視圖移動到第一方向的末尾,其它各內容視圖分別沿第二方向移動對應于一個內容視圖的距離(原來的第二個內容視圖成為當前的第一個內容視圖,原來的第三個內容視圖成為當前的第二個內容視圖……),使得第二內容視圖之后的第三內容視圖(與展示窗重疊)可見。
經過步驟s231的移動過程以及步驟s233的重新定位過程后,內容容器內的多個內容視圖順次重排,為了實現輪播,同時不在輪換過程中遺漏某個內容視圖,進入步驟s235,立即使內容容器返回初始設置的位置。具體地,可以將內容容器沿第一方向(與步驟s231中的第二方向相反)移動對應于一個內容視圖的距離,從而使第二內容視圖可見。優選地,也可以以非動畫方式直接使內容容器返回初始設置的位置。
需要說明的是,上述輪換步驟中,步驟s233和步驟s235極快實現,用戶在視覺上難以察覺,而整體上只能察覺到步驟s231的以動畫方式顯示的內容容器的移動過程。
經過上述內容視圖輪換步驟,多個內容視圖可以在展示窗內輪播展示,同時,在多個內容視圖顯示結束后,仍然可以循環展示多個內容視圖。
應當理解,這里的“第一個內容視圖”、“第二個內容視圖”、“第三個內容視圖”是指在內容容器中沿第一方向依次排列的內容視圖,“第一個”、“第二個”、“第三個”表示對應的內容視圖在內容容器中按順序排列的位置。而文中提及的“第一內容視圖”、“第二內容視圖”、“第三內容視圖”是指在進行內容視圖輪換過程中,沿第一方向依次可見的內容視圖,“第一”、“第二”、“第三”表示輪換過程中在展示窗對應顯示的內容視圖的順序。在某些情況下,例如當內容容器的位置被初始設置為使得其中第一方向上的第一個內容視圖可見時,上述的“第一”、“第二”、“第三”分別對應于“第一個”、“第二個”、“第三個”,而在其它情況下,它們也可以不對應。
另外,為實現內容視圖的輪換,處理器可以使響應于內容視圖的顯示時間或用戶的操作執行上述通過移動內容容器進行內容視圖輪換的步驟。例如,可以設定一個輪播時間間隔,使得處理器可以周期性執行上述輪換步驟。或者,還可以針對每個內容視圖,根據內容視圖的信息內容,分別設定顯示時間長度,響應于當前內容視圖別顯示的時間長度達到顯示時間長度,執行上述輪換的步驟。或者,還可以響應于用戶的預定操作(例如,用戶手動滑動內容視圖),執行上述輪換的步驟。
為了更好地理解本發明步驟s230中的內容視圖輪換方案,下面結合圖4a-4d及實施例詳細說明本發明的實現內容視圖輪換的步驟。
圖4a-4d示出了一個示例中在內容視圖輪換各階段內容容器相對于展示窗的相對位置關系示意圖。
如圖4a所示,在顯示頁面上設置有展示窗420(步驟s210),與展示窗420關聯地設置了內容容器410(步驟s220)。其中,在內容容器410中沿第一方向(從上向下)依次排列了內容視圖411、412、413、414、415。在第一方向上,多個內容視圖的高度與展示窗420的尺寸(高度)相同,在與第一方向垂直的方向上,展示窗420的尺寸大于內容視圖的尺寸。內容容器初始位置設置為使第一方向上的第一個內容視圖411與展示窗420重疊,使第一個內容視圖411可見,而其余不與展示窗420重疊的內容視圖不可見。
在執行內容視圖輪換步驟s230的第一步移動內容容器(步驟s231)后,如圖4b所示,內容容器410沿第二方向(從下向上)向上移動一個內容視圖的高度,使第二內容視圖412與展示窗420重疊,第二視圖412可見。其中,多個內容視圖在內容容器中的排列順序與內容視圖輪換過程中的內容視圖的可見順序相對應,即第一個內容視圖與第一內容視圖相對應。
在執行內容視圖輪換步驟的第二步重新定位內容視圖(步驟s233)后,如圖4c所示,內容視圖411移動至內容容器410的末尾,其它內容視圖沿第二方向向上移動一個內容視圖的高度,使第三內容視圖413與展示窗420重疊,第三內容視圖413可見。
在執行內容視圖輪換步驟的第三步內容容器回位(步驟s235)后,如圖4d所示,內容容器410返回至初始設置的位置,使第二內容視圖412可見。由此,完成一次內容視圖的輪換過程。以此類推,即可實現多個內容視圖的輪播。
至此,已經結合圖2-4及實施例詳細描述了本發明實現內容輪播的方法。本發明的內容輪播方案還可以由一種內容輪播裝置實現。
圖5示出了根據本發明一個實施例的內容輪播裝置的示意性框圖。其中,內容輪播裝置500的功能模塊可以由實現本發明原理的硬件、軟件或硬件和軟件的結合來實現。本領域技術人員可以理解的是,圖5所描述的功能模塊可以組合起來或者劃分成子模塊,從而實現上述發明的原理。因此,本文的描述可以支持對本文描述的功能模塊的任何可能的組合、或者劃分、或者更進一步的限定。
圖5所示的內容輪播裝置500可以用來實現圖2所示的內容輪播方法,下面僅就內容輪播裝置500可以具有的功能模塊以及各功能模塊可以執行的操作做簡要說明,對于其中涉及的細節部分可以參見上文結合圖2的描述,這里不再贅述。
如圖5所示,內容輪播裝置500可以包括展示窗設置模塊510、容器設置模塊520和視圖輪換模塊530。
展示窗設置模塊510可以用于在顯示頁面上設置展示窗。
容器設置模塊520可以用于與展示窗關聯地設置內容容器,內容容器中沿第一方向依次排列多個內容視圖,至少一個內容視圖透過展示窗而在顯示頁面上可見。
優選地,容器設置模塊520可以將內容容器的可見屬性設置為其中與展示窗相重疊的部分可見,而不與展示窗重疊的部分不可見。容器設置模塊520也可以將內容容器的位置初始設置為使得其中任何一個內容視圖可見,或者將內容容器的位置初始設置為使得其中第一方向上的第一個內容視圖可見。容器設置模塊520還可以將內容容器的尺寸設置為與展示窗的尺寸相適應。
視圖輪換模塊530可以用于通過移動內容容器來進行內容視圖輪換,從而將當前可見的第一內容視圖變為至少部分不可見,而使第一內容視圖之后的第二內容視圖變為可見。具體地,可以由視圖輪換模塊530的子模塊實現內容視圖的輪換過程。
圖6示出了根據本發明一個實施例的視圖輪換模塊的示意性框圖。
如圖6所示,視圖輪換模塊530可以包括容器移動模塊531、視圖重定位模塊533和容器回位模塊535。
容器移動模塊531可以用于將內容容器沿與第一方向相反的第二方向移動對應于一個內容視圖的距離,使得第二內容視圖可見。其中,容器移動模塊531可以以動畫方式顯示沿第二方向移動內容容器的過程。
視圖重定位模塊533可以用于在內容容器中,對多個內容視圖分別重新定位,從而將第一方向上的第一個內容視圖移到第一方向的末尾,其它各內容視圖分別沿第二方向移動對應于一個內容視圖的距離,使得第二內容視圖之后的第三內容視圖可見。其中,視圖重定位模塊533可以以非動畫方式直接對多個內容視圖分別重新定位。
容器回位模塊535可以用于使內容容器返回初始設置的位置,從而使得第二內容視圖可見。其中,容器回位模塊535可以以非動畫方式直接使內容容器返回初始設置的位置。
在一個優選實施例中,視圖輪換模塊530可以周期性地進行內容視圖輪換。在一個優選實施例中,也可以針對每個內容視圖,分別設定顯示時間長度,視圖輪換模塊530可以響應于當前內容視圖被顯示的時間長度達到顯示時間長度,進行內容視圖輪換。在一個優選實施例中,視圖輪換模塊530還可以響應于用戶的預定操作,進行內容視圖輪換。
在第一方向上,多個內容視圖可以具有相同的尺寸。并且,在第一方向上,展示窗的尺寸可以與內容視圖的尺寸相同;或者在第一方向上,展示窗的尺寸可以大于內容視圖的尺寸,使得當前完全可見的內容視圖之前或之后的內容視圖至少部分可見。
上文中已經參考附圖詳細描述了根據本發明的內容輪播的方法、裝置、電子設備。
此外,根據本發明的方法還可以實現為一種計算機程序,該計算機程序包括用于執行本發明的上述方法中限定的上述各步驟的計算機程序代碼指令。或者,根據本發明的方法還可以實現為一種計算機程序產品,該計算機程序產品包括計算機可讀介質,在該計算機可讀介質上存儲有用于執行本發明的上述方法中限定的上述功能的計算機程序。
或者,本發明還可以實施為一種非暫時性機器可讀存儲介質(或計算機可讀存儲介質),其上存儲有可執行代碼(或計算機程序/計算機指令代碼),當所述可執行代碼(或計算機程序/計算機指令代碼)被電子設備的處理器執行時,使所述處理器執行根據本發明的上述內容輪播方法。
本領域技術人員還將明白的是,結合這里的公開所描述的各種示例性邏輯塊、模塊、電路和算法步驟可以被實現為電子硬件、計算機軟件或兩者的組合。
附圖中的流程圖和框圖顯示了根據本發明的多個實施例的系統和方法的可能實現的體系架構、功能和操作。在這點上,流程圖或框圖中的每個方框可以代表一個模塊、程序段或代碼的一部分,所述模塊、程序段或代碼的一部分包含一個或多個用于實現規定的邏輯功能的可執行指令。也應當注意,在有些作為替換的實現中,方框中所標記的功能也可以以不同于附圖中所標記的順序發生。例如,兩個連續的方框實際上可以基本并行地執行,它們有時也可以按相反的順序執行,這依所涉及的功能而定。也要注意的是,框圖和/或流程圖中的每個方框、以及框圖和/或流程圖中的方框的組合,可以用執行規定的功能或操作的專用的基于硬件的系統來實現,或者可以用專用硬件與計算機指令的組合來實現。
以上已經描述了本發明的各實施例,上述說明是示例性的,并非窮盡性的,并且也不限于所披露的各實施例。在不偏離所說明的各實施例的范圍和精神的情況下,對于本技術領域的普通技術人員來說許多修改和變更都是顯而易見的。本文中所用術語的選擇,旨在最好地解釋各實施例的原理、實際應用或對市場中的技術的改進,或者使本技術領域的其它普通技術人員能理解本文披露的各實施例。
- 還沒有人留言評論。精彩留言會獲得點贊!