一種界面狀態欄的顯示方法及系統與流程

本發明涉及計算機技術領域,特別涉及一種界面狀態欄的顯示方法及系統。
背景技術:
由于界面中狀態欄的設置都是按照界面在整個瀏覽器也就是顯示裝置界面大小設計的,但是用戶在打開界面的時候通常情況下不止打開一個界面。因此必然要改變打開的各個界面的大小,這時狀態欄的大小卻不會隨著界面視口大小而改變。這樣會造成界面正常顯示內容所占比例減少,從而影響用戶視覺體驗。
技術實現要素:
本發明的目的是提供一種界面狀態欄的顯示方法及系統,實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。
為解決上述技術問題,本發明提供一種界面狀態欄的顯示方法,包括:
監測瀏覽器界面視圖寬度,并判斷所述瀏覽器界面視圖寬度是否大于設定閾值;
若大于,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示;
若不大于,則按照預定條件修改所述狀態欄的位置狀態參數,并按照修改后位置狀態參數顯示所述狀態欄。
可選的,所述按照預定條件修改所述狀態欄的位置狀態參數,包括:
當所述瀏覽器界面視圖寬度不大于所述設定閾值時,改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄僅顯示預定功能項目。
可選的,改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄僅顯示預定功能項目之后,還包括:
當檢測到光標移動到所述狀態欄中顯示的任意預定功能項目處時,則將所述狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示。
可選的,所述按照預定條件修改所述狀態欄的位置狀態參數,包括:
當所述瀏覽器界面視圖寬度不大于所述設定閾值且大于第一閾值時,調用動態變形程序,實時改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄中非預定功能項目動態縮起;
當所述瀏覽器界面視圖寬度不大于所述第一閾值時,改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄僅顯示預定功能項目。
可選的,本方案還包括:
當監測到瀏覽器界面的滾動條滾動到頂部時,調用下拉框顯示程序進行導航欄下拉框顯示。
可選的,所述調用下拉框顯示程序進行導航欄下拉框顯示,包括:
調用動態下拉框顯示程序動態顯示導航欄下拉框。
本發明還提供一種界面狀態欄的顯示系統,包括:
判斷模塊,用于監測瀏覽器界面視圖寬度,并判斷所述瀏覽器界面視圖寬度是否大于設定閾值;
第一顯示模塊,用于若大于設定閾值,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示;
第二顯示模塊,用于若不大于設定閾值,則按照預定條件修改所述狀態欄的位置狀態參數,并按照修改后位置狀態參數顯示所述狀態欄。
可選的,所述第二顯示模塊,包括:
第一顯示單元,用于當所述瀏覽器界面視圖寬度不大于所述設定閾值時,改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄僅顯示預定功能項目。
可選的,所述第二顯示模塊,還包括:
第二顯示單元,用于當檢測到光標移動到所述狀態欄中顯示的任意預定功能項目處時,則將所述狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示。
可選的,本方案還包括:
第三顯示模塊,用于當監測到瀏覽器界面的滾動條滾動到頂部時,調用下拉框顯示程序進行導航欄下拉框顯示。
本發明所提供的一種界面狀態欄的顯示方法,包括:監測瀏覽器界面視圖寬度,并判斷瀏覽器界面視圖寬度是否大于設定閾值;若大于,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示;若不大于,則按照預定條件修改狀態欄的位置狀態參數,并按照修改后位置狀態參數顯示狀態欄;
可見,該方法使狀態欄顯示狀態與監測瀏覽器界面視圖寬度相對應,實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗;本發明還提供了一種界面狀態欄的顯示系統,具有上述有益效果,在此不再贅述。
附圖說明
為了更清楚地說明本發明實施例或現有技術中的技術方案,下面將對實施例或現有技術描述中所需要使用的附圖作簡單地介紹,顯而易見地,下面描述中的附圖僅僅是本發明的實施例,對于本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據提供的附圖獲得其他的附圖。
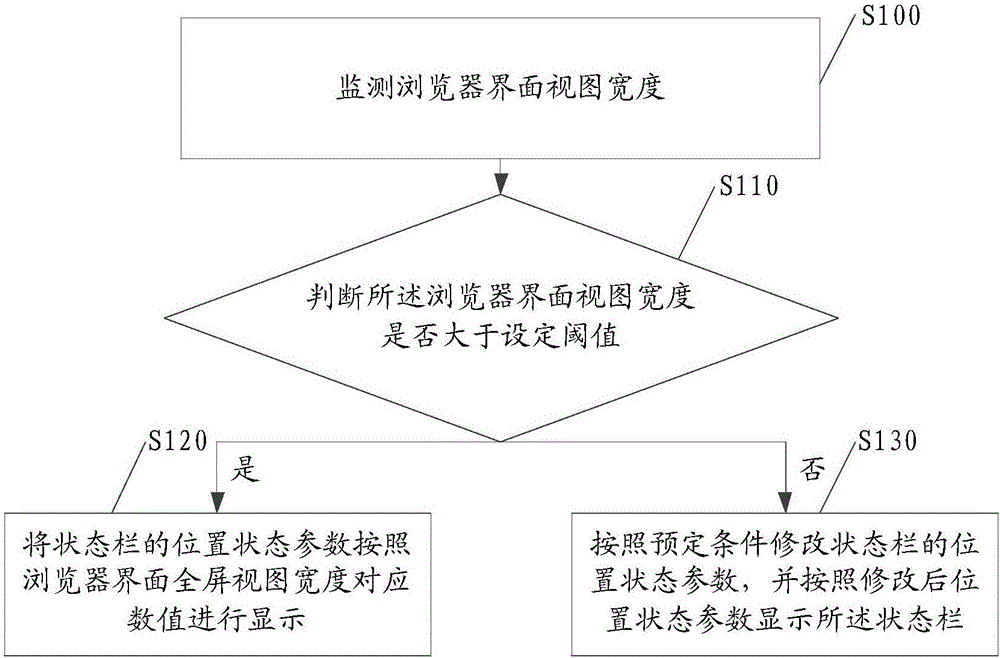
圖1為本發明實施例所提供的界面狀態欄的顯示方法的流程圖;
圖2為本發明實施例所提供的瀏覽器界面視圖寬度大于設定閾值時狀態欄顯示狀態示意圖;
圖3為本發明實施例所提供的瀏覽器界面視圖寬度不大于設定閾值時狀態欄顯示狀態示意圖;
圖4為本發明實施例所提供的界面狀態欄的顯示系統的結構框圖。
具體實施方式
本發明的核心是提供一種界面狀態欄的顯示方法及系統,實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。
為使本發明實施例的目的、技術方案和優點更加清楚,下面將結合本發明實施例中的附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例是本發明一部分實施例,而不是全部的實施例。基于本發明中的實施例,本領域普通技術人員在沒有做出創造性勞動前提下所獲得的所有其他實施例,都屬于本發明保護的范圍。
在項目開發過程中,代碼的執行效率以及代碼冗余量是非常重要的。在html5和css3已經日趨成熟的今天,運用css3所有的功能區代替繁瑣且復雜的js實現一些動態效果是大勢所趨。因此本實施例中主要考慮js實現方法繁瑣且效果不好,用css3結合適量的js去實現既簡介又美觀,兼容性也不再是束縛。該實施例形成的插件是基于jQuery除此之外不需要引用其他插件,利用原生js和html加css3實現。代碼量少,代碼易讀性強。實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。例如小屏時右側欄縮起,大屏時出現。具體請參考圖1,圖1為本發明實施例所提供的界面狀態欄的顯示方法的流程圖;該方法可以包括:
S100、監測瀏覽器界面視圖寬度;
具體的,為了保證狀態欄顯示狀態的及時性,這里的監測瀏覽器界面視圖寬度的過程可以是實時進行的。當然這里也可以在預定時間內若瀏覽器界面視圖寬度未發生變化后可以降低監測頻率。本實施對此并不進行限定。
S110、判斷瀏覽器界面視圖寬度是否大于設定閾值;
具體的,為了改善現有技術中無論瀏覽器界面視圖寬度多大,狀態欄的顯示狀態都不發生變化即狀態欄的位置狀態參數不發生變化這一缺點。本實施例可以設定一個改變狀態欄的位置狀態參數的設定閾值。即超過該設定閾值時狀態欄可以按照原始正常的位置狀態參數進行顯示,即現有的顯示方式。不超過該設定閾值時即可以按照預定條件對狀態欄的位置狀態參數進行修改,從而實現狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。本實施例并不限定設定閾值的大小,且用戶可以根據自身的使用習慣對設定閾值進行修改。
當然在系統數據處理能力比較強的情況下可以為每一個瀏覽器界面視圖寬度設定一個對應的狀態欄的位置狀態參數。即每個瀏覽器界面視圖寬度下都有其相適應大小的狀態欄。
下面以購物網站說明上述過程,由于現有技術中瀏覽器主要基于B/S架構,狀態欄一般位于右側,為了實現瀏覽器右側狀態欄跟隨視口大小而動態變化效果,因此可以設定閾值可以為1250;當瀏覽器視圖寬度大于1250時,右側狀態欄以正常狀態顯示;當小于1250時,右側狀態欄除“購物車”外隱藏。
S120、若大于,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示;
S130、若不大于,則按照預定條件修改狀態欄的位置狀態參數,并按照修改后位置狀態參數顯示狀態欄。
具體的,這里的預定條件可以由用戶進行設定和修改,本實施例并不對此進行限定。只要該預定條件可以實現狀態欄隨著視口大小而動態改變即可。下面舉例說明幾種情況。首先當小于設定閾值后,可以按照瀏覽器界面視圖寬度確定其對應的位置狀態參數,并按照該位置狀態參數進行顯示;或者是當小于設定閾值后立刻縮小狀態欄的長度和/或寬度,使其僅顯示指定功能項目,例如上述例子中說的僅顯示購物車這個功能項目;也可以是當小于設定閾值且大于設定的第一閾值(即設定的第二個界限,若小于這個界限可以直接按照最小標準顯示)時,可以動態逐漸縮小狀態欄即使非指定功能項目一個個減少,即隨著瀏覽器界面視圖寬度的減小,動態顯示非指定功能項目一個個減少直到僅剩余指定功能項目為止。
基于上述技術方案,本發明實施例提供的界面狀態欄的顯示方法,該方法使狀態欄顯示狀態與監測瀏覽器界面視圖寬度相對應,實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。
基于上述實施例,按照預定條件修改狀態欄的位置狀態參數可以包括:
當瀏覽器界面視圖寬度不大于設定閾值時,改變狀態欄的長度對應的位置狀態參數,使狀態欄僅顯示預定功能項目。
具體的,具體顯示效果可以參考圖2和圖3所示。其中,圖2即為瀏覽器界面視圖寬度大于設定閾值時狀態欄顯示狀態示意圖;它的狀態欄具有購物車功能項目、收藏功能項目、足跡功能項目、訂單功能項目。圖3為本發明實施例所提供的瀏覽器界面視圖寬度不大于設定閾值時狀態欄顯示狀態示意圖;它的狀態欄僅具有購物車功能項目。即這里的購物車功能項目即為預定功能項目。通過圖2和圖3的對比也可看到不僅狀態欄顯示的功能項目數量不一樣,其狀態欄的長度也不相同。本實施例并不對預定功能項目進行限定。
基于上述實施例,本實施例還可以包括:
當檢測到光標移動到狀態欄中顯示的任意預定功能項目處時,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示。
具體的,仍以上述圖2圖3為例進行說明。當光標例如鼠標移動到購物車功能項目處時,其會認為用戶想對狀態欄進行操作,即會將收藏功能項目、足跡功能項目、訂單功能項目全部顯示。
以鼠標為例說明上述過程,例如當把鼠標放于“購物車”時,其余欄目從右側滑出正常顯示,且顯示狀態可以如圖2所示。且僅運用少量的js加上css3所有的動態效果實現方法即可生成這個視覺體驗。
在另一個實施例中,按照預定條件修改狀態欄的位置狀態參數可以包括:
當瀏覽器界面視圖寬度不大于設定閾值且大于第一閾值時,調用動態變形程序,實時改變狀態欄的長度對應的位置狀態參數,使狀態欄中非預定功能項目動態縮起;
當瀏覽器界面視圖寬度不大于第一閾值時,改變狀態欄的長度對應的位置狀態參數,使狀態欄僅顯示預定功能項目。
具體的,該過程在狀態欄由正常顯示變為僅顯示到預定功能項目。仍以上述圖2圖3為例進行說明。本實施例中是通過狀態欄動態縮小實現由圖2到圖3的狀態。即可以理解為瀏覽器界面視圖寬度不大于設定閾值且繼續變小時動態展示訂單功能項目的隱藏過程,瀏覽器界面視圖寬度繼續變小時動態展示足跡功能項目的隱藏過程,當瀏覽器界面視圖寬度繼續變小時訂單功能項目隱藏。即小屏時狀態欄縮起,大屏時出現,且切換過程有動態效果的功能。
為了進一步提升覽器界面顯示效果,基于上述任意實施例,本實施例還可以包括:
當監測到瀏覽器界面的滾動條滾動到頂部時,調用下拉框顯示程序進行導航欄下拉框顯示。
具體的,當滾動條滾動到頂部時,在界面中顯示導航欄下拉框。這樣可以減少用戶操作。提高用戶使用體驗。進一步為了更加生動形象的展示該過程可以通過動態下拉的過程進行展示。即可選的,調用動態下拉框顯示程序動態顯示導航欄下拉框。即滾動到頂部和頂部導航欄有動態下拉菜單的功能。
具體實現可以通過頂部導航欄有動態下拉菜單的功能以css的形式實現,給導航添加hover偽類,實現下拉框的顯示,并添加變形以實現顯示時的動態效果。
進一步,由于目前瀏覽器中導航欄都在上部,因此這里以上部為具體實施了進行說明,同樣技術手段可以在導航欄位于任意地方時實現下拉框的顯示,或者是動態顯示導航欄下拉框。
基于上述任意實施例,還可以設置滾動回到頂部按鈕。
基于上述技術方案,本發明實施例提供的界面狀態欄的顯示方法,該方法使狀態欄顯示大小狀態與監測瀏覽器界面視圖寬度相對應,實現了狀態欄隨著視口大小而動態改變,提高用戶視覺體驗。
下面對本發明實施例提供的界面狀態欄的顯示系統進行介紹,下文描述的界面狀態欄的顯示系統與上文描述的界面狀態欄的顯示方法可相互對應參照。
請參考圖4,圖4為本發明實施例所提供的界面狀態欄的顯示系統的結構框圖;該系統可以包括:
判斷模塊100,用于監測瀏覽器界面視圖寬度,并判斷瀏覽器界面視圖寬度是否大于設定閾值;
第一顯示模塊200,用于若大于設定閾值,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示;
第二顯示模塊300,用于若不大于設定閾值,則按照預定條件修改狀態欄的位置狀態參數,并按照修改后位置狀態參數顯示狀態欄。
基于上述實施例,第二顯示模塊300包括:
第一顯示單元,用于當瀏覽器界面視圖寬度不大于設定閾值時,改變狀態欄的長度對應的位置狀態參數,使狀態欄僅顯示預定功能項目。
基于上述實施例,第二顯示模塊300還包括:
第二顯示單元,用于當檢測到光標移動到狀態欄中顯示的任意預定功能項目處時,則將狀態欄的位置狀態參數按照瀏覽器界面全屏視圖寬度對應數值進行顯示。
基于上述任意實施例還包括:
第三顯示模塊,用于當監測到瀏覽器界面的滾動條滾動到頂部時,調用下拉框顯示程序進行導航欄下拉框顯示。
基于上述任意實施例還包括:
第四顯示模塊,用于當所述瀏覽器界面視圖寬度不大于所述設定閾值且大于第一閾值時,調用動態變形程序,實時改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄中非預定功能項目動態縮起;當所述瀏覽器界面視圖寬度不大于所述第一閾值時,改變所述狀態欄的長度對應的位置狀態參數,使所述狀態欄僅顯示預定功能項目。
說明書中各個實施例采用遞進的方式描述,每個實施例重點說明的都是與其他實施例的不同之處,各個實施例之間相同相似部分互相參見即可。對于實施例公開的裝置而言,由于其與實施例公開的方法相對應,所以描述的比較簡單,相關之處參見方法部分說明即可。
專業人員還可以進一步意識到,結合本文中所公開的實施例描述的各示例的單元及算法步驟,能夠以電子硬件、計算機軟件或者二者的結合來實現,為了清楚地說明硬件和軟件的可互換性,在上述說明中已經按照功能一般性地描述了各示例的組成及步驟。這些功能究竟以硬件還是軟件方式來執行,取決于技術方案的特定應用和設計約束條件。專業技術人員可以對每個特定的應用來使用不同方法來實現所描述的功能,但是這種實現不應認為超出本發明的范圍。
結合本文中所公開的實施例描述的方法或算法的步驟可以直接用硬件、處理器執行的軟件模塊,或者二者的結合來實施。軟件模塊可以置于隨機存儲器(RAM)、內存、只讀存儲器(ROM)、電可編程ROM、電可擦除可編程ROM、寄存器、硬盤、可移動磁盤、CD-ROM、或技術領域內所公知的任意其它形式的存儲介質中。
以上對本發明所提供的一種界面狀態欄的顯示方法及系統進行了詳細介紹。本文中應用了具體個例對本發明的原理及實施方式進行了闡述,以上實施例的說明只是用于幫助理解本發明的方法及其核心思想。應當指出,對于本技術領域的普通技術人員來說,在不脫離本發明原理的前提下,還可以對本發明進行若干改進和修飾,這些改進和修飾也落入本發明權利要求的保護范圍內。
- 還沒有人留言評論。精彩留言會獲得點贊!