圖標顯示方法及裝置與流程

本發明涉及電子技術領域,具體涉及一種圖標顯示方法及裝置。
背景技術:
手機、平板等電子設備都包含操作系統,在操作系統桌面上會顯示應用軟件的圖標,如“手機管家”或“應用商店”,在操作系統桌面上也可能顯示系統功能圖標,如“設置”,在操作系統的文件夾內,也可能顯示各種文件的圖標或應用軟件的圖標。目前在電子設備上顯示圖標時,都是簡單的普通圖片,效果比較單一,不夠美觀。
技術實現要素:
鑒于此,有必要提供一種圖標顯示方法及裝置,可將圖標與背景圖片結合顯示,增強顯示的一致性,提高用戶體驗。
本申請的第一方面提供一種圖標顯示方法,應用于電子設備中,所述方法包括:
獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;
從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;
將所述第二背景圖片與所述第一待顯示圖標合成顯示。
另一種可能的實現方式中,所述將所述第二背景圖片與所述第一待顯示圖標合成顯示之前還包括:
調整所述第二背景圖片的顯示效果,獲得調整后的第二背景圖片。
則所述第二背景圖片與所述第一待顯示圖標合成顯示包括:
將所述調整后的第二背景圖片與所述第一待顯示圖標合成顯示。
另一種可能的實現方式中,所述將所述調整后的第二背景圖片與所述第一待顯示圖標合成顯示包括:
將所述調整后的第二背景圖片與所述第一待顯示圖標疊加,獲取疊加后所述第一待顯示圖標范圍內的圖片為第二待顯示圖標;
顯示所述第二待顯示圖標。
另一種可能的實現方式中,所述顯示所述第二待顯示圖標之前包括:
在所述第二待顯示圖標上疊加透明度為預設透明度的第一待顯示圖標。
另一種可能的實現方式中,所述第一背景圖片為所述電子設備的當前壁紙圖片。
本申請的第二方面提供一種圖標顯示裝置,所述裝置包括:
獲取模塊,用于獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;
截取模塊,用于從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;
合成顯示模塊,用于將所述第二背景圖片與所述第一待顯示圖標合成顯示。
另一種可能的實現方式中,所述裝置還包括:
調整模塊,用于將所述第二背景圖片與所述第一待顯示圖標合成顯示之前,調整所述第二背景圖片的顯示效果,獲得調整后的第二背景圖片。
則所述合成顯示模塊,用于將所述調整后的第二背景圖片與所述第一待顯示圖標合成顯示。
另一種可能的實現方式中,所述合成顯示模塊,還用于將所述調整后的第二背景圖片與所述第一待顯示圖標疊加,獲取疊加后所述第一待顯示圖標范圍內的圖片為第二待顯示圖標;
所述合成顯示模塊,還用于顯示所述第二待顯示圖標。
另一種可能的實現方式中,所述合成顯示模塊,還用于顯示所述第二待顯示圖標之前,在所述第二待顯示圖標上疊加透明度為預設透明度的第一待顯示圖標。
另一種可能的實現方式中,所述第一背景圖片為所述電子設備的當前。
本發明實施例通過獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;將所述第二背景圖片與所述第一待顯示圖標合成顯示。通過從第一背景圖片中截取第一待顯示圖標顯示區域對應的第二背景圖片,從而并將第二背景圖片與第一待顯示圖標合成顯示,使得第一待顯示圖標在顯示時不止顯示簡單的圖片,還能還能與背景圖片結合顯示,增強了顯示的一致性,提高用戶體驗。
附圖說明
為了更清楚地說明本發明實施例技術方案,下面將對實施例描述中所需要使用的附圖作簡單地介紹,顯而易見地,下面描述中的附圖是本發明的一些實施例,對于本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據這些附圖獲得其他的附圖。
圖1是本發明實施例一提供的一種圖標顯示方法的流程圖;
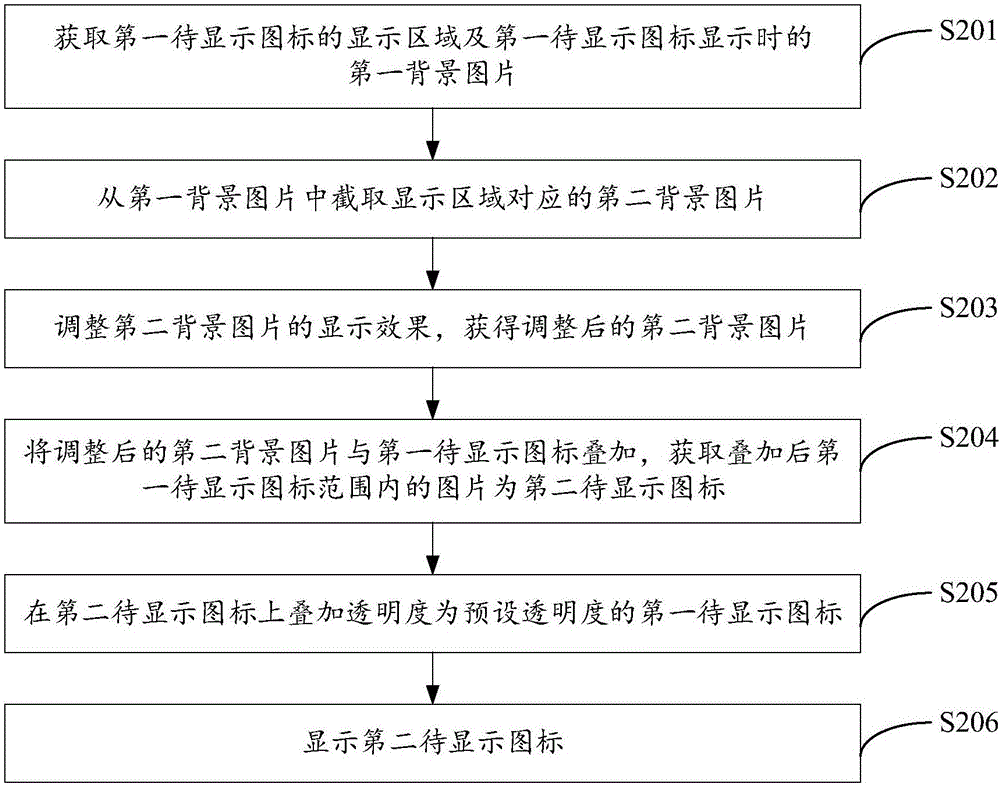
圖2是本發明實施例二提供的一種圖標顯示方法的流程圖;
圖3是本發明獲取的一張靜態壁紙的示意圖;
圖4是本發明根據第一待顯示圖標的顯示區域及圖3的靜態壁紙圖,獲得的第二背景圖片的示意圖;
圖5是本發明對圖4進行亮度處理,提升亮度后的圖片的示意圖;
圖6是本發明對圖5進行模糊度處理,模糊以后的圖片的示意圖;
圖7是本發明顯示第二待顯示圖標的示意圖;
圖8是本發明實施例三提供的圖標顯示裝置的結構圖;
圖9是本發明實施例四提供的圖標顯示裝置的結構圖;
圖10本發明實現圖標顯示方法的較佳實施例的電子設備的結構示意圖。
如下具體實施方式將結合上述附圖進一步說明本發明。
具體實施方式
為了能夠更清楚地理解本發明的上述目的、特征和優點,下面結合附圖和具體實施例對本發明進行詳細描述。需要說明的是,在不沖突的情況下,本申請的實施例及實施例中的特征可以相互組合。
在下面的描述中闡述了很多具體細節以便于充分理解本發明,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。基于本發明中的實施例,本領域普通技術人員在沒有做出創造性勞動前提下所獲得的所有其他實施例,都屬于本發明保護的范圍。
除非另有定義,本文所使用的所有的技術和科學術語與屬于本發明的技術領域的技術人員通常理解的含義相同。本文中在本發明的說明書中所使用的術語只是為了描述具體的實施例的目的,不是旨在于限制本發明。
實施例一
圖1為本發明實施例一提供的圖標顯示方法的示意流程圖。所述圖標顯示方法應用于電子設備中,所述電子設備可以為手機、平板、臺式電腦等終端。如圖1所示,圖標顯示方法可包括以下步驟:
S101:獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片。
上述第一待顯示圖標是將要顯示在電子設備的顯示屏上的圖標。待顯示圖標可以是應用軟件的圖標,也可以是文件夾的圖標。
上述第一待顯示圖標的顯示區域是在電子設備的顯示屏上要顯示的區域范圍,具體可以通過獲取第一待顯示圖標的坐標值的方法實現獲取第一待顯示圖標的顯示區域。
上述第一待顯示圖標顯示時的第一背景圖片,是在顯示待顯示圖標時的背景圖片。例如,當第一待顯示圖標顯示在桌面時,桌面背景壁紙為第一背景圖片。當第一待顯示圖標顯示在文件夾內時,文件夾內的背景圖片為第一背景圖片。
可以通過接收圖標顯示指令觸發獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的第一背景圖片的操作,也可以在電子設備開機時就執行上述獲取操作。
S102:從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片。
上述從第一背景圖片中截取顯示區域對應的第二背景圖片具體是指,當以第一背景圖片為背景顯示第一待顯示圖標時,第一待顯示圖標區域背后的那部分圖片,該部分圖片是將要從第一背景圖片中截取的圖片。
例如,當第一待顯示圖標以第一背景圖片為背景顯示在A區域時,截取第一背景圖片A區域范圍內的圖片,該截取的圖片為第二背景圖片。
S103:將所述第二背景圖片與所述第一待顯示圖標合成顯示。
在合成顯示時,可以通過預設的合成算法進行顯示。同時也可以對第二背景圖片和/或第一待顯示圖標進行預處理,例如亮度的調整,銳化等,在預處理后再將處理后的背景圖片和/或第一待顯示圖標進行合成顯示。
具體的合成算法和圖像處理算法可以從現有的合成算法與圖像處理算法中選擇使用。
本發明實施例一通過獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;將所述第二背景圖片與所述第一待顯示圖標合成顯示。通過從第一背景圖片中截取第一待顯示圖標顯示區域對應的第二背景圖片,從而并將第二背景圖片與第一待顯示圖標合成顯示,使得第一待顯示圖標在顯示時不止顯示簡單的圖片,還能還能與背景圖片結合顯示,增強了顯示的一致性,提高用戶體驗。
實施例二
圖2為本發明實施例二提供的圖標顯示方法的示意流程圖。所述圖標顯示方法應用于電子設備中,所述電子設備可以為手機、平板、臺式電腦等終端。如圖2所示,圖標顯示方法可包括以下步驟:
S201:獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片。
上述第一待顯示圖標是將要顯示在電子設備的顯示屏上的圖標。待顯示圖標可以是應用軟件的圖標,也可以是文件夾的圖標。
上述第一待顯示圖標的顯示區域是在電子設備的顯示屏上要顯示的區域范圍,具體可以通過獲取第一待顯示圖標的坐標值的方法實現獲取第一待顯示圖標的顯示區域。
上述第一待顯示圖標顯示時的第一背景圖片,是在顯示待顯示圖標時的背景圖片。例如,當第一待顯示圖標顯示在桌面時,桌面背景壁紙為第一背景圖片。當第一待顯示圖標顯示在文件夾內時,文件夾內的背景圖片為第一背景圖片。
可以通過接收圖標顯示指令觸發獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的第一背景圖片的操作,也可以在電子設備開機時就執行上述獲取操作。
進一步地,所述第一背景圖片為所述電子設備的當前壁紙圖片。
若第一待顯示圖標顯示于系統桌面時,可以選擇電子設備的當前壁紙圖片為第一背景圖片。
以安卓系統為例,在具體實現時,可以在創建桌面圖標的進程onCreate啟動時,啟動子線程,通過壁紙管理器WallpaperManager獲取靜態壁紙圖,再將獲取到的靜態壁紙圖保存到名稱為Bitmap的靜態對象中。第一待顯示圖標的顯示區域可以通過獲取第一待顯示圖標的初始位置進行獲取。
S202:從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片。
上述從第一背景圖片中截取顯示區域對應的第二背景圖片具體是指,當以第一背景圖片為背景顯示第一待顯示圖標時,第一待顯示圖標區域背后的那部分圖片,該部分圖片是將要從第一背景圖片中截取的圖片。
例如,當第一待顯示圖標以第一背景圖片為背景顯示在A區域時,截取第一背景圖片A區域范圍內的圖片,該截取的圖片為第二背景圖片。
繼續以安卓系統為例,在獲取到靜態壁紙圖Bitmap以后。根據第一待顯示圖標的位置,獲取到該圖標在整個屏幕的Rect區域范圍,Rect用于標識圖標的位置。根據該Rect區域范圍對靜態壁紙圖片做剪裁,返回壁紙中Rect區域內圖片為第二背景圖片保存在新的Bitmap對象。
下面結合示意圖進行說明:
請參閱圖3,圖3為獲取的一張靜態壁紙圖的示意圖。
請參見圖4,圖4為根據第一待顯示圖標的顯示區域及圖3的靜態壁紙圖,獲得的第二背景圖片的示意圖。圖4中獲取的是圖3中車輪右下部分的圖片。
具體的,可以采用以下代碼裁剪圖片,以獲取第二背景圖片:
S203:調整所述第二背景圖片的顯示效果,獲得調整后的第二背景圖片。
在調整第二背景圖片的顯示效果時,可以對第二背景圖片的亮度、模糊度、飽和度等進行調整。具體根據是否要將第二背景圖片清晰顯示以及根據用戶的視覺感受調整對第二背景圖片進行調整。
具體的,也可以采用以下方法進行亮度和模糊度的調整:
根據預設的提亮算法對第二背景圖片處理,再將處理后的第二背景圖片通過預設的模糊算法進行處理,得到調整后的第二背景圖片。
繼續以安卓系統為例,可以采用以下代碼進行圖片亮度處理提升圖片的亮度。請參閱圖5及圖6,圖5是對圖4進行亮度處理,提升亮度后的圖片示意圖;圖6是對圖5進行模糊度處理,模糊以后的圖片的示意圖。
在調整第二圖片的顯示效果后,可以直接將調整后的第二背景圖片與第一待顯示圖標合成顯示,也可以通過以下方法進行合成顯示:
S204:將所述調整后的第二背景圖片與所述第一待顯示圖標疊加,獲取疊加后所述第一待顯示圖標范圍內的圖片為第二待顯示圖標。
在對第二背景圖片進行處理后,將第二背景圖片與第一待顯示圖標疊加,獲取疊加后第一待顯示圖片范圍內的圖片為第二待顯示圖標。例如,若第二背景圖片為長方形的圖片,第一待顯示圖標為圓形,則疊加后獲取的第二待顯示圖標為第二待顯示圖標范圍內的部分,第二帶顯示圖標的為圓形。
具體的,在實現時,可以通過Xfermode技術將調整后的第二背景圖片與第一待顯示圖標進行疊加與剪裁,以第二待顯示圖標。
繼續以安卓系統為例,可以采用以下代碼進行疊加與裁剪以獲取第二待顯示圖標。
S205:在所述第二待顯示圖標上疊加透明度為預設透明度的第一待顯示圖標。
透明度為預設透明度的第一待顯示圖標是帶預設透明度的第一待顯示圖標。具體的透明度值可以根據需要設定。
在獲取第二待顯示圖標后,將帶預設透明度的第一待顯示圖標與第二待顯示圖標疊加混合,以降低亮度,使圖標在顯示時不過分突兀。
繼續以安卓系統為例,可以采用以下代碼進行疊加混合。
S206:顯示所述第二待顯示圖標。
在第二待顯示圖標上疊加帶預設透明度的第一待顯示圖標后,將第二待顯示圖標顯示在電子設備上。
請參見圖7,圖7是顯示第二待顯示圖標的示意圖。在圖6中,顯示圖標“添加工具”與壁紙相結合,透過“添加工具”圖標能夠隱約模糊的看到桌面。“添加工具”圖標為存在一定透明度的圖標。
本實施例二通過獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的背景圖片,然后獲取第一背景圖片中所述顯示區域對應的第二背景圖片,再對第二背景圖片進行亮度和模糊度的調整后與第一待顯示圖標合成顯示。從而實現了在顯示圖標時,能夠通過顯示的圖標清晰又隱約的看到背景圖片的效果,增強顯示的一致性,提高用戶體驗。
以上是對本發明所提供的方法進行的詳細描述。根據不同的需求,所示流程圖中方塊的執行順序可以改變,某些方塊可以省略,圖標顯示的方法也在上述圖標顯示方法中選擇性的組合使用,或者與其他上述未提及的圖標顯示方法組合使用。下面對本發明所提供的裝置進行描述。
實施例三
圖8為本發明實施例三提供的圖標顯示裝置的結構圖。如圖8所示,圖標顯示裝置可以包括:獲取模塊810、截取模塊820和合成顯示模塊830。
獲取模塊810,用于獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片。
上述第一待顯示圖標是將要顯示在電子設備的顯示屏上的圖標。待顯示圖標可以是應用軟件的圖標,也可以是文件夾的圖標。
上述第一待顯示圖標的顯示區域是在電子設備的顯示屏上要顯示的區域范圍,具體可以通過獲取第一待顯示圖標的坐標值的方法實現獲取第一待顯示圖標的顯示區域。
上述第一待顯示圖標顯示時的第一背景圖片,是在顯示待顯示圖標時的背景圖片。例如,當第一待顯示圖標顯示在桌面時,桌面背景壁紙為第一背景圖片。當第一待顯示圖標顯示在文件夾內時,文件夾內的背景圖片為第一背景圖片。
可以通過接收圖標顯示指令觸發獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的第一背景圖片的操作,也可以在電子設備開機時就通過獲取模塊810執行獲取操作。
截取模塊820,用于從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片。
上述從第一背景圖片中截取顯示區域對應的第二背景圖片具體是指,當以第一背景圖片為背景顯示第一待顯示圖標時,第一待顯示圖標區域背后的那部分圖片,該部分圖片是將要從第一背景圖片中截取的圖片。
例如,當第一待顯示圖標以第一背景圖片為背景顯示在A區域時,截取第一背景圖片A區域范圍內的圖片,該截取的圖片為第二背景圖片。
合成顯示模塊830,用于將所述第二背景圖片與所述第一待顯示圖標合成顯示。
在合成顯示時,可以通過預設的合成算法進行顯示。同時也可以對第二背景圖片和/或第一待顯示圖標進行預處理,例如亮度的調整,銳化等,在預處理后再將處理后的背景圖片和/或第一待顯示圖標進行合成顯示。
具體的合成算法和圖像處理算法可以從現有的合成算法與圖像處理算法中選擇使用。
本發明實施例三通過獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;將所述第二背景圖片與所述第一待顯示圖標合成顯示。通過從第一背景圖片中截取第一待顯示圖標顯示區域對應的第二背景圖片,從而并將第二背景圖片與第一待顯示圖標合成顯示,使得第一待顯示圖標在顯示時不止顯示簡單的圖片,還能還能與背景圖片結合顯示,增強了顯示的一致性,提高用戶體驗。
實施例四
請繼續參見圖9,圖9為本發明實施例四提供的圖標顯示裝置的結構圖。如圖9所示,圖標顯示裝置可以包括:獲取模塊910、截取模塊920、合成顯示模塊930和調整模塊940。
獲取模塊810,用于獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片。
上述第一待顯示圖標是將要顯示在電子設備的顯示屏上的圖標。待顯示圖標可以是應用軟件的圖標,也可以是文件夾的圖標。
上述第一待顯示圖標的顯示區域是在電子設備的顯示屏上要顯示的區域范圍,具體可以通過獲取第一待顯示圖標的坐標值的方法實現獲取第一待顯示圖標的顯示區域。
上述第一待顯示圖標顯示時的第一背景圖片,是在顯示待顯示圖標時的背景圖片。例如,當第一待顯示圖標顯示在桌面時,桌面背景壁紙為第一背景圖片。當第一待顯示圖標顯示在文件夾內時,文件夾內的背景圖片為第一背景圖片。
可以通過接收圖標顯示指令觸發獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的第一背景圖片的操作,也可以在電子設備開機時就通過獲取模塊810執行獲取操作。
進一步地,所述第一背景圖片為所述電子設備的當前壁紙圖片。
若第一待顯示圖標顯示于系統桌面時,可以選擇電子設備的當前壁紙圖片為第一背景圖片。
以安卓系統為例,在具體實現時,可以在創建桌面圖標的進程onCreate啟動時,啟動子線程,通過壁紙管理器WallpaperManager獲取靜態壁紙圖,再將獲取到的靜態壁紙圖保存到名稱為Bitmap的靜態對象中。第一待顯示圖標的顯示區域可以通過獲取第一待顯示圖標的初始位置進行獲取。
截取模塊820,用于從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片。
上述從第一背景圖片中截取顯示區域對應的第二背景圖片具體是指,當以第一背景圖片為背景顯示第一待顯示圖標時,第一待顯示圖標區域背后的那部分圖片,該部分圖片是將要從第一背景圖片中截取的圖片。
例如,當第一待顯示圖標以第一背景圖片為背景顯示在A區域時,截取第一背景圖片A區域范圍內的圖片,該截取的圖片為第二背景圖片。
繼續以安卓系統為例,在獲取到靜態壁紙圖Bitmap以后。根據第一待顯示圖標的位置,獲取到該圖標在整個屏幕的Rect區域范圍,Rect用于標識圖標的位置。根據該Rect區域范圍對靜態壁紙圖片做剪裁,返回壁紙中Rect區域內圖片為第二背景圖片保存在新的Bitmap對象。
下面結合示意圖進行說明:
請參閱圖3,圖3為獲取的一張靜態壁紙圖。
請參見圖4,圖4為根據第一待顯示圖標的顯示區域及圖3的靜態壁紙圖,獲得的第二背景圖片。圖4中獲取的是圖3中車輪右下部分的圖片。
具體的,可以采用以下代碼裁剪圖片實現截取模塊820獲取第二背景圖片的功能:
調整模塊840,用于將所述第二背景圖片與所述第一待顯示圖標合成顯示之前,調整所述第二背景圖片的顯示效果,獲得調整后的第二背景圖片。
在調整第二背景圖片的顯示效果時,可以對第二背景圖片的亮度、模糊度、飽和度等進行調整。具體根據是否要將第二背景圖片清晰顯示以及根據用戶的視覺感受調整對第二背景圖片進行調整。
具體的,也可以根據預設的提亮算法對第二背景圖片處理,再將處理后的第二背景圖片通過預設的模糊算法進行處理,得到調整后的第二背景圖片。
繼續以安卓系統為例,可以采用以下代碼進行圖片亮度處理提升圖片的亮度以實現調整模塊840的功能。請參閱圖5及圖6,圖5是對圖4進行亮度處理,提升亮度后的圖片;圖6是對圖5進行模糊度處理,模糊以后的圖片。
在調整第二圖片的顯示效果后,可以直接將調整后的第二背景圖片與第一待顯示圖標合成顯示,也可以通過以下合成顯示模塊830進行合成顯示:
合成顯示模塊830,用于將所述調整后的第二背景圖片與所述第一待顯示圖標疊加,獲取疊加后所述第一待顯示圖標范圍內的圖片為第二待顯示圖標。
在對第二背景圖片進行處理后,合成顯示模塊830將第二背景圖片與第一待顯示圖標疊加,獲取疊加后第一待顯示圖片范圍內的圖片為第二待顯示圖標。例如,若第二背景圖片為長方形的圖片,第一待顯示圖標為圓形,則疊加后獲取的第二待顯示圖標為第二待顯示圖標范圍內的部分,第二帶顯示圖標的為圓形。
具體的,在實現時,可以通過Xfermode技術將調整后的第二背景圖片與第一待顯示圖標進行疊加與剪裁,以第二待顯示圖標。
繼續以安卓系統為例,可以采用以下代碼進行疊加與裁剪以實現合成顯示模塊830獲取第二待顯示圖標的功能。
合成顯示模塊830,還用于顯示所述第二待顯示圖標之前,在所述第二待顯示圖標上疊加透明度為預設透明度的第一待顯示圖標。
透明度為預設透明度的第一待顯示圖標是帶預設透明度的第一待顯示圖標。具體的透明度值可以根據需要設定。
在獲取第二待顯示圖標后,合成顯示模塊830將帶預設透明度的第一待顯示圖標與第二待顯示圖標疊加混合,以降低亮度,使圖標在顯示時不過分突兀。
繼續以安卓系統為例,可以采用以下代碼以實現合成顯示模塊830的疊加混合功能。
合成顯示模塊830,還用于顯示所述第二待顯示圖標。
在第二待顯示圖標上疊加帶預設透明度的第一待顯示圖標后,合成顯示模塊830將第二待顯示圖標顯示在電子設備上。
請參見圖7,圖7是顯示第二待顯示圖標的示意圖。在圖6中,顯示圖標“添加工具”與壁紙相結合,透過“添加工具”圖標能夠隱約模糊的看到桌面。“添加工具”圖標為存在一定透明度的圖標。
本實施例四通過獲取第一待顯示圖標的顯示區域及第一待顯示圖標顯示時的背景圖片,然后獲取第一背景圖片中所述顯示區域對應的第二背景圖片,再對第二背景圖片進行亮度和模糊度的調整后與第一待顯示圖標合成顯示。從而實現了在顯示圖標時,能夠通過顯示的圖標清晰又隱約的看到背景圖片的效果,增強顯示的一致性,提高用戶體驗。
實施例五
請參照圖10,圖10是本發明實現圖標顯示方法的較佳實施例的電子設備的結構示意圖。
所述電子設備10是一種能夠按照事先設定或存儲的指令,自動進行數值計算和/或信息處理的設備,其硬件包括但不限于微處理器、專用集成電路(Application Specific Integrated Circuit,ASIC)、可編程門陣列(Field-Programmable Gate Array,FPGA)、數字處理器(Digital Signal Processor,DSP)、嵌入式設備等。
所述電子設備10可以是,但不限于任何一種可與用戶通過鍵盤、鼠標、遙控器、觸摸板或聲控設備等方式進行人機交互的電子產品,例如,平板電腦、智能手機、個人數字助理(Personal Digital Assistant,PDA)、智能式穿戴式設備等。
所述電子設備10所處的網絡包括,但不限于互聯網、廣域網、城域網、局域網、虛擬專用網絡(Virtual Private Network,VPN)等。
所述電子設備10包括至少一個發送裝置11、至少一個存儲設備12、至少一個處理設備13、至少一個接收裝置14、至少一個顯示設備15以及至少一個通信總線。其中,所述通信總線用于實現這些組件之間的連接通信。
其中,所述接收裝置14和所述發送裝置11可以是有線發送端口,也可以為無線設備,例如包括天線裝置,用于與其他設備進行數據通信。
所述處理設備13可以包括一個或者多個微處理器、數字處理器。
所述存儲設備12用于存儲圖標顯示裝置中各個程序段的程序代碼。所述存儲設備12可以為智能媒體卡(smart media card)、安全數字卡(secure digital card)、快閃存儲器卡(flash card)等儲存設備。
優選地,本發明的圖標顯示方法通過所述電子設備10中存儲的圖標顯示裝置來實現。
所述圖標顯示裝置通過獲取第一待顯示圖標的顯示區域及所述第一待顯示圖標顯示時的第一背景圖片;從所述第一背景圖片中截取所述顯示區域對應的第二背景圖片;將所述第二背景圖片與所述第一待顯示圖標合成顯示。通過從第一背景圖片中截取第一待顯示圖標顯示區域對應的第二背景圖片,從而并將第二背景圖片與第一待顯示圖標合成顯示,使得第一待顯示圖標在顯示時不止顯示簡單的圖片,還能還能與背景圖片結合顯示,增強了顯示的一致性,提高用戶體驗。
所述顯示設備15可以是觸摸屏等其他用于顯示畫面的設備。
在本發明所提供的幾個實施例中,應該理解到,所揭露的方法和裝置,也可以通過其它的方式實現。例如,以上所描述的裝置實施例僅僅是示意性的,例如,所述裝置的劃分,僅僅為一種邏輯功能劃分,實際實現時可以有另外的劃分方式。
對于本領域技術人員而言,顯然本發明不限于上述示范性實施例的細節,而且在不背離本發明的精神或基本特征的情況下,能夠以其他的具體形式實現本發明。因此,無論從哪一點來看,均應將實施例看作是示范性的,而且是非限制性的,本發明的范圍由所附權利要求而不是上述說明限定,因此旨在將落在權利要求的等同要件的含義和范圍內的所有變化涵括在本發明內。不應將權利要求中的任何附圖標記視為限制所涉及的權利要求。此外,顯然“包括”一詞不排除其他單元或步驟,單數不排除復數。裝置權利要求中陳述的多個裝置也可以由同一個裝置或系統通過軟件或者硬件來實現。第一,第二等詞語用來表示名稱,而并不表示任何特定的順序。
最后應說明的是,以上實施例僅用以說明本發明的技術方案而非限制,盡管參照較佳實施例對本發明進行了詳細說明,本領域的普通技術人員應當理解,可以對本發明的技術方案進行修改或等同替換,而不脫離本發明技術方案的精神和范圍。
- 還沒有人留言評論。精彩留言會獲得點贊!