一種合并網頁中背景圖的方法和系統與流程

本發明涉及計算機技術領域,尤其涉及一種合并網頁中背景圖的方法和系統。
背景技術:
在網頁的開發實現中,為了獲得好的視覺效果,一般會使用到很多的背景圖,其中,背景圖是在樣式(級聯樣式表)代碼中進行設置的。在網頁的渲染過程中,想要獲取每張背景圖,都需要發送一次HTTP請求,所以當背景圖比較多的時候,為獲取背景圖而發送的HTTP請求也會相應的增加,嚴重影響網頁的速度。
目前,開發人員會將多個背景圖合并成一張圖片,以此來減少HTTP請求的次數。現有的比較常用的方案通過以下步驟來實現:110、獲取樣式文件路徑;120、打開樣式文件;130、根據樣式文件,獲取所需合并圖樣式;140、根據合并圖樣式的URL,獲取所述合并圖樣式中的合并圖路徑以及單圖路徑;150、通過合并圖路徑和單圖路徑,獲取圖片,并將圖片合并為合并圖;160、判斷圖片是否存在另一合并圖,如果是則轉至步驟161,否則保存所述合并圖,轉至步驟170;161、將所述另一合并圖更改為所述合并圖并保存,轉至步驟170;170、根據保存后的合并圖,更改其合并圖樣式;180、判斷是否完成合并圖的合并,如果是則轉至步驟181,否則轉至步驟130;181、保存所述合并圖,轉至步驟120。該方案是針對單個樣式文件中所包含的各個背景圖進行背景圖的合并。對于每一個樣式文件,都會生成一個合并圖。可見,現有的技術方案是在網頁進行初始化時,針對單個樣式文件中所包含的背景圖進行背景圖的合并,之后將所有合并后的背景圖一并進行顯示。
而一個網頁中往往會包含多個樣式文件,而且,同一個網頁對不同的用戶,及用戶的不同狀態,往往會展示出不同的內容,例如網頁會針對用戶當前是否登錄、用戶等級的不同、用戶操作進度的不同而展示不同的內容。即同一網頁在不同的狀態下會包含不同的區塊,例如,在狀態1下會包含內容區塊1、2、3,在狀態2下會包含內容區塊2、3、4,在狀態3下會包含內容區塊5、6、7,一般每個區塊都會有一個樣式文件。
因此,對于當前動態的網頁而言,現有技術方案實施后依然會有多個合并圖,并沒有充分地減少獲取背景圖的HTTP請求的次數,也就沒有充分地提升網頁性能。
技術實現要素:
有鑒于此,本發明實施例的目的在于提供一種合并網頁中背景圖的方法和系統,通過針對網頁級別的,能夠動態實時的將一個網頁中的背景圖合并為一張結果圖進行顯示,從而提升了網頁的響應速度。
第一方面,本發明實施例提供了一種合并網頁中背景圖的方法,包括:網絡端解析用戶端的網頁資源請求,以獲取識別信息,并依據識別信息在圖片存儲文件中提取對應的背景圖;
網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息;
網絡端將提取路徑信息返回給用戶端。
結合第一方面,本發明實施例提供了第一方面的第一種可能的實施方式,其中,方法還包括:
網絡端判斷圖片存儲文件中是否已經存在合成好的預先結果圖;
當判斷為否,則執行步驟網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息;
當判斷為是時,生成預先結果圖對應的提取路徑信息。
結合第一方面的第一種可能的實施方式,本發明實施例提供了第一方面的第二種可能的實施方式,其中,依據識別信息在圖片存儲文件中提取對應的背景圖通過以下步驟來實現:
網絡端獲取網頁資源請求所對應的網頁內容;
根據網頁內容得到鏈接標簽;
根據鏈接標簽獲取背景圖的訪問路徑信息,并根據訪問路徑信息獲得背景圖。
結合第一方面的第二種可能的實施方式,本發明實施例提供了第一方面的第三種可能的實施方式,其中,生成當前結果圖對應的提取路徑信息包括以下步驟:
提取背景圖的樣式特征和背景特征;
根據樣式特征和背景特征得到提取路徑信息。
結合第一方面的第三種可能的實施方式,本發明實施例提供了第一方面的第四種可能的實施方式,其中,方法還包括:
網絡端將背景圖均替換為當前結果圖。
第二方面,本發明實施例提供了一種合并網頁中背景圖的系統,包括:
背景圖提取模塊,用于解析用戶端的網頁資源請求,以獲取識別信息,并依據識別信息在圖片存儲文件中提取對應的背景圖;
結果圖生成模塊,用于將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息;
返回模塊,用于將提取路徑信息返回給用戶端。
結合第二方面,本發明實施例提供了第二方面的第一種可能的實施方式,其中,還包括:
判斷模塊,用于判斷圖片存儲文件中是否已經存在合成好的預先結果圖;
否定執行模塊,用于當判斷為否,則執行步驟網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息;
肯定執行模塊,用于當判斷為是時,生成預先結果圖對應的提取路徑信息。
結合第二方面的第一種可能的實施方式,本發明實施例提供了第二方面的第二種可能的實施方式,其中,背景圖提取模塊包括:
網頁內容獲取單元,獲取網頁資源請求所對應的網頁內容;
鏈接標簽提取單元,用于根據網頁內容得到鏈接標簽;
獲取單元,用于根據鏈接標簽獲取背景圖的訪問路徑信息,并根據訪問路徑信息獲得背景圖。
結合第二方面的第二種可能的實施方式,本發明實施例提供了第二方面的第三種可能的實施方式,其中,結果圖生成模塊包括:
特征提取單元,用于提取背景圖的樣式特征和背景特征;
提取路徑信息生成單元,用于根據樣式特征和背景特征得到提取路徑信息。
結合第二方面的第三種可能的實施方式,本發明實施例提供了第二方面的第四種可能的實施方式,其中,還包括:
替換模塊,用于將背景圖均替換為當前結果圖。
本發明實施例提供的一種合并網頁中背景圖的方法和系統,通過網絡端解析用戶端的網頁資源請求,獲取到識別信息,根據該識別信息在圖片存儲文件中提取對應的背景圖,在得到背景圖后將所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息,最后,由網絡端將提取路徑信息返回給用戶端。這樣,用戶端在請求網頁資源時,可以通過提取路徑信息動態實時的獲得一張結果圖進行顯示,而無需多次請求所需要顯示的所有背景圖,進而減少了用戶端的請求次數,使得網頁的性能大幅提升。
為使本發明的上述目的、特征和優點能更明顯易懂,下文特舉較佳實施例,并配合所附附圖,作詳細說明如下。
附圖說明
為了更清楚地說明本發明實施例的技術方案,下面將對實施例中所需要使用的附圖作簡單地介紹,應當理解,以下附圖僅示出了本發明的某些實施例,因此不應被看作是對范圍的限定,對于本領域普通技術人員來講,在不付出創造性勞動的前提下,還可以根據這些附圖獲得其他相關的附圖。
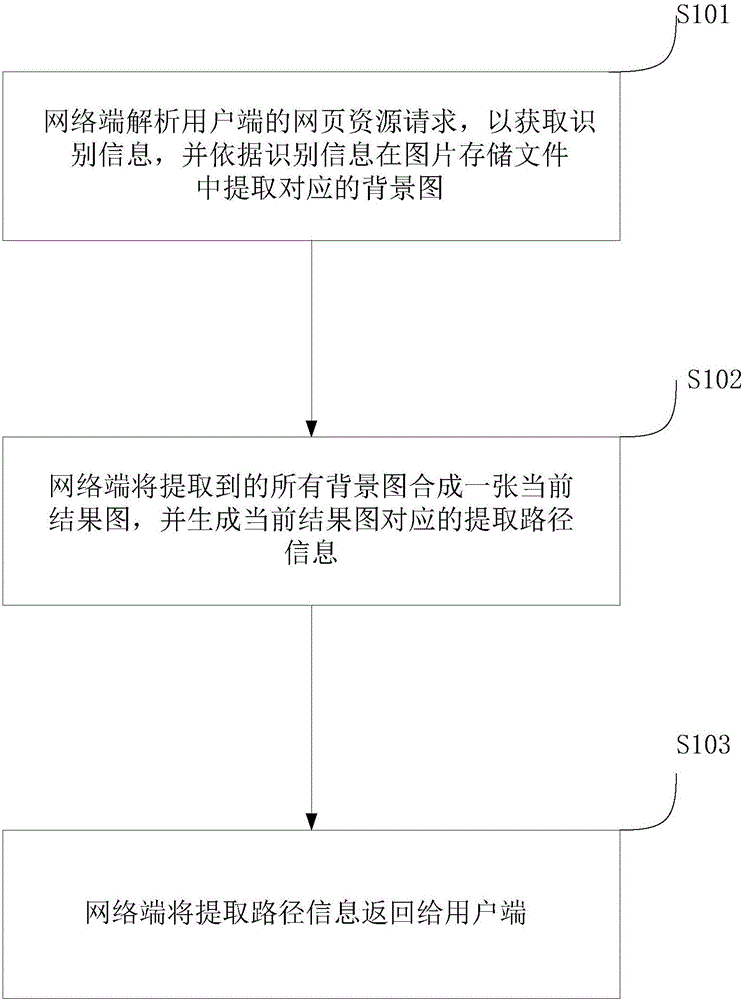
圖1示出了本發明實施例所提供的一種合并網頁中背景圖的方法和系統的流程圖;
圖2示出了本發明實施例所提供的一種合并網頁中背景圖的方法和系統的框架圖;
圖3示出了本發明實施例所提供的一種網絡架構圖。
主要組件符號說明:
1-背景圖提取模塊 2-結果圖生成模塊
3-返回模塊
具體實施方式
下面將結合本發明實施例中附圖,對本發明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發明一部分實施例,而不是全部的實施例。通常在此處附圖中描述和示出的本發明實施例的組件可以以各種不同的配置來布置和設計。因此,以下對在附圖中提供的本發明的實施例的詳細描述并非旨在限制要求保護的本發明的范圍,而是僅僅表示本發明的選定實施例。基于本發明的實施例,本領域技術人員在沒有做出創造性勞動的前提下所獲得的所有其他實施例,都屬于本發明保護的范圍。
在本發明的描述中,需要說明的是,術語“中心”、“上”、“下”、“左”、“右”、“豎直”、“水平”、“內”、“外”等指示的方位或位置關系為基于附圖所示的方位或位置關系,僅是為了便于描述本發明的簡化描述,而不是指示或暗示所指的設備或組件必須具有特定的方位、以特定的方位構造和操作,因此不能理解為對本發明的限制。此外,術語“第一”、“第二”、“第三”僅用于描述目的,而不能理解為指示或暗示相對重要性。其中,術語“第一位置”和“第二位置”為兩個不同的位置。
在本發明的描述中,需要說明的是,除非另有明確的規定和限定,術語“安裝”、“相連”、“連接”應做廣義理解,例如,可以是固定連接,也可以是可拆卸連接,或一體地連接;可以是機械連接,也可以是電連接;可以是直接相連,也可以通過中間媒介間接相連,可以是兩個組件內部的連通。對于本領域的普通技術人員而言,可以具體情況理解上述術語在本發明中的具體含義。
在網頁的渲染過程中,獲取每張背景圖,都需要發送一次HTTP請求,所以當背景圖比較多的使用,為獲取背景圖而發送的HTTP請求也將會很多,嚴重影響網頁的渲染速度。由于,在不同的狀態和時刻下,同一個網頁往往會包含不同的區塊,每一個區塊中會包含多個不同的背景圖。相關技術中存在如下問題:當用戶想顯示某時刻的網頁時,需要多次調取背景圖,這樣,嚴重影響了網頁的響應速度。
雖然,目前現有的技術中,在網頁進行初始化時,對單個樣式文件中所包含的背景圖進行了合并,一開始合并背景圖的工作是開發人員手動來完成的,后來誕生了一些自動合并背景圖片的方案和工具。之后將所有合并后的背景圖一并進行顯示。但這種情況下,依然會有多個合并圖,并沒有充分地減少獲取背景圖的請求數,這樣,就會造成對不必要的加載性能和處理能力的浪費。
實施例一
參見圖1所示的一種合并網頁中背景圖的方法的流程圖,該方法包括以下步驟:
S101:網絡端解析用戶端的網頁資源請求,以獲取識別信息,并依據識別信息在圖片存儲文件中提取對應的背景圖。
首先,如圖3所示,網絡端接收用戶端發送的資源請求,并判斷該資源請求的類型是否為網頁資源請求,當判定該資源請求為網頁資源請求時,網絡端解析該網頁資源請求。
之后,網絡端獲取網頁資源請求所對應的網頁內容,根據網頁內容得到鏈接標簽,根據鏈接標簽獲取背景圖的訪問路徑信息,并根據訪問路徑信息獲得背景圖。具體的,網絡端解析網頁資源請求對應的網頁資源的內容,獲取網頁資源內容中所有樣式文件的URL地址,這里所說的樣式文件即為目前開發過程中的CSS文件,并進一步獲取所有的樣式文件,其中,樣式文件中包含所有背景圖。這樣,網絡端依據識別信息在圖片存儲文件中提取對應的背景圖。
S102:網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息。
當提取到對應的背景圖后,網絡端判斷圖片存儲文件中是否已經存在合成好的預先結果圖,由于某種需要,在原有背景圖的基礎上可能已經存在所有背景圖對應合成的結果圖。
當判斷為否,即在樣式文件中沒有已經合成好的結果圖時,則網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息。
當判斷為是時,即在樣式文件中已經存在由所有背景圖合成的結果圖時,直接生成預先結果圖對應的提取路徑信息即可,無需再進行圖片的合并。
上述提取路徑信息的生成,可通過以下方法:提取背景圖的樣式特征和背景特征,得到所有背景圖的URL,將所有背景圖的URL進行復制、合并,生成結果圖的提取路徑信息。結果圖的提取路徑信息還可以通過其他方式來進行人工生成,這里不再一一贅述。
S103:網絡端將提取路徑信息返回給用戶端。
得到結果圖的提取路徑信息后,將每個背景圖對應的路徑信息相應修改為上述提取路徑信息。在另一種實施例中,將當前背景圖所在所有樣式文件進行合并,之后將其中的背景圖對應的路徑信息相應修改為上述提取路徑信息。
此外,為了能使結果圖在網頁中正常顯示,需要適應性調整樣式文件中的圖片顯示位置信息。
如圖3所示,網絡端將提取路徑信息返回給用戶端,以供顯示。
本實施例提供的一種合并網頁中背景圖的方法,該實施例的技術效果是:通過網絡端解析用戶端的網頁資源請求,提取網頁顯示所對應的背景圖,網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息,將提取路徑信息返回給用戶端進行顯示。從而使網頁通過一張結果圖進行顯示,進而大幅提升了網頁性能。這樣,當用戶訪問一個網頁時,動態實時地將該網頁中包含的所有背景圖合并成一張圖片,從網頁整體的角度來看,將請求背景圖所需的請求數減少到最低,提高網頁加載性能,提升用戶體驗。再者,動態地進行背景圖的合并,避免了對不必要的背景圖的處理,而且,開發者無需手動合并背景圖,也無需關心背景圖合并的范圍在網頁區塊和網頁整體之間的權衡,進而提高開發效率,并減少后期維護的成本。
實施例二
參見圖2所示的一種合并網頁中背景圖的系統的框架圖,該系統包括以下模塊:
背景圖提取模塊1,用于解析用戶端的網頁資源請求,以獲取識別信息,并依據識別信息在圖片存儲文件中提取對應的背景圖。即通過網頁內容獲取單元獲取網頁資源請求所對應的網頁內容,通過鏈接標簽提取單元可以根據網頁內容得到鏈接標簽,通過獲取單元可以根據鏈接標簽獲取背景圖的訪問路徑信息,并根據訪問路徑信息獲得背景圖。
此外,為了判定在原有的背景圖中是否已經存在合成的結果圖,系統中還包括判斷模塊、否定執行模塊和肯定執行模塊,即通過判斷模塊判斷圖片存儲文件中是否已經存在合成好的預先結果圖,當判斷為否,則執行步驟網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息;當判斷為是時,生成預先結果圖對應的提取路徑信息。
結果圖生成模塊2,用于將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息,具體的,結果圖生成模塊2包括:特征提取單元和提取路徑信息生成單元,用于提取背景圖的樣式特征和背景特征,并根據樣式特征和背景特征得到提取路徑信息。
返回模塊3,用于將提取路徑信息返回給用戶端。
此外,還包括:替換模塊,用于將背景圖均替換為當前結果圖。
本實施例提供的一種合并網頁中背景圖的系統,該實施例的技術效果是:通過背景圖提取模塊1,網絡端解析用戶端的網頁資源請求,提取網頁顯示所對應的背景圖,通過結果圖生成模塊2網絡端將提取到的所有背景圖合成一張當前結果圖,并生成當前結果圖對應的提取路徑信息,通過返回模塊3,將提取路徑信息返回給用戶端進行顯示,從而使網頁通過一張結果圖進行顯示,進而大幅提升了網頁性能。當用戶訪問一個網頁時,動態實時地將該網頁中包含的所有背景圖合并成一張圖片,從網頁整體的角度來看,將請求背景圖所需的請求數減少到最低,提高網頁加載性能,提升用戶體驗。再者,動態地進行背景圖的合并,避免了對不必要的背景圖的處理,而且,開發者無需手動合并背景圖,也無需關心背景圖合并的范圍在網頁區塊和網頁整體之間的權衡,進而提高開發效率,并減少后期維護的成本。
以上所述,僅為本發明的具體實施方式,但本發明的保護范圍并不局限于此,任何熟悉本技術領域的技術人員在本發明揭露的技術范圍內,可輕易想到變化或替換,都應涵蓋在本發明的保護范圍之內。因此,本發明的保護范圍應以所述權利要求的保護范圍為準。
- 還沒有人留言評論。精彩留言會獲得點贊!