頁面顯示方法及裝置與流程

本申請涉及計算機技術領域,尤其涉及一種頁面顯示方法及裝置。
背景技術:
隨著互聯網的普及,尤其是移動互聯網的爆發,第五代超文本標記語言(Hypertext markup language5,簡稱HTML5或H5)頁面的需求日益增強。其中,應用較廣泛的主要為在手機端瀏覽的H5頁面,這種頁面可以通過翻頁方式進行瀏覽。
現有技術,不需要任何編程技能,就可以通過可視化界面操作,制作H5頁面。在網頁制作過程中,每個元素都以屏幕左上角為參考點進行定位,但是,對于以翻頁的方式進行瀏覽的H5頁面來說,頁面寬度固定,終端設備上每一屏顯示的都是單獨的一個頁面,而不同手機寬高比不同,這使得當屏幕高度較小時,會導致頁面元素溢出或者需要重點突出的元素無法位于屏幕的中心位置等問題,頁面顯示效果差、給用戶交互帶來不便。
技術實現要素:
本申請旨在至少在一定程度上解決相關技術中的技術問題之一。
為此,本申請的第一個目的在于提出一種頁面顯示方法,該方法實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,從而使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
本申請的第二個目的在于提出一種頁面顯示裝置。
為達上述目的,本申請第一方面實施例提出了一種頁面顯示方法,包括:獲取待顯示的頁面中包含的各元素的屬性,所述元素的屬性,包括元素的第一位置信息及元素的類型;根據所述各元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息,其中所述第一位置信息與所述第二位置信息分別與不同的坐標系對應;根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。
本申請實施例的頁面顯示方法,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,從而使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
為達上述目的,本申請第二方面實施例提出了一種頁面顯示裝置,包括:第一獲取模塊,用于獲取待顯示的頁面中包含的各元素的屬性,所述元素的屬性,包括元素的第一位置信息及元素的類型;第一判斷模塊,用于根據所述各元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;確定模塊,用于與目標類型匹配的目標元素偏離了終端顯示屏的預設位置時,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息,其中所述第一位置信息與所述第二位置信息分別與不同的坐標系對應;顯示模塊,用于根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。
本申請實施例的頁面顯示裝置,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,從而使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
附圖說明
本發明上述的和/或附加的方面和優點從下面結合附圖對實施例的描述中將變得明顯和容易理解,其中:
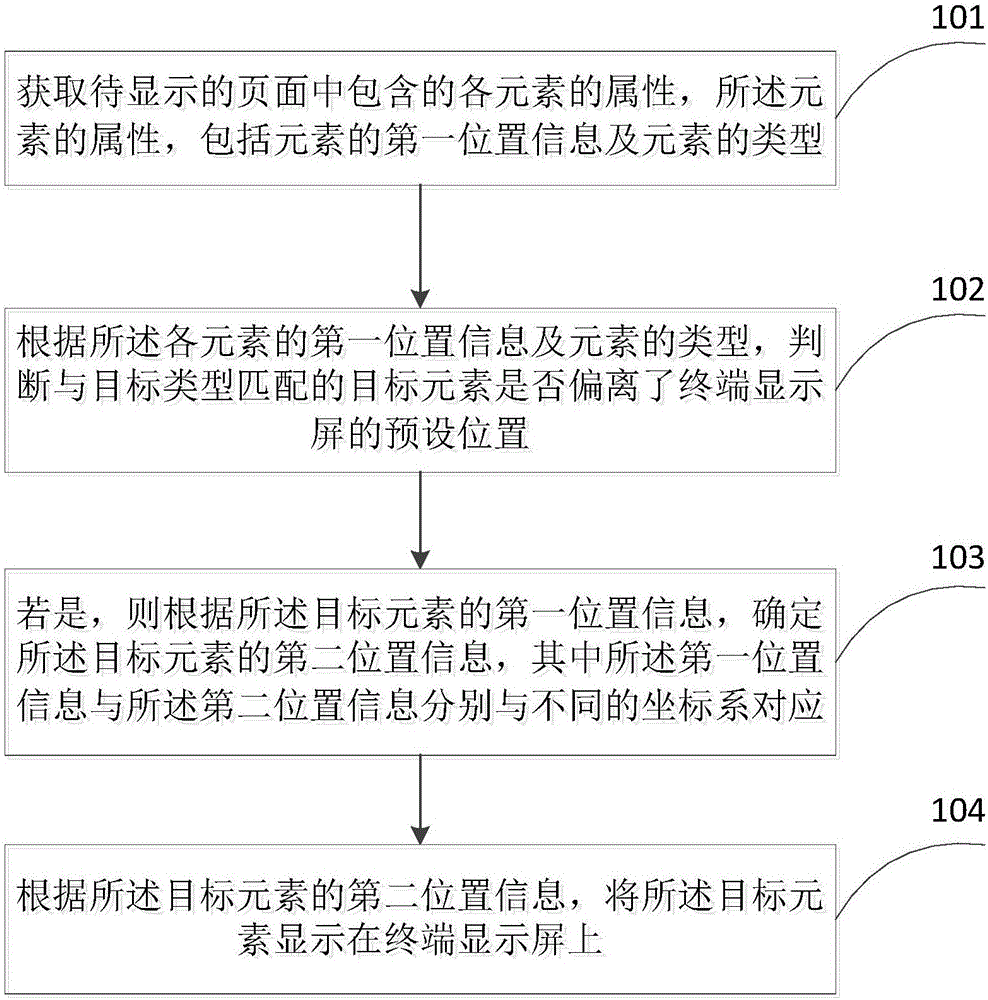
圖1是本申請一個實施例的頁面顯示方法的流程圖;
圖2A-2C為目標元素在調整前后在終端顯示屏上顯示的示意圖;
圖3是本申請另一個實施例的頁面顯示方法的流程圖;
圖4A和4B為目標元素及第一元素顯示在終端顯示屏上的示意圖;
圖5是本申請一個實施例的頁面顯示裝置的結構示意圖;
圖6是本申請另一個實施例的頁面顯示裝置的結構示意圖。
具體實施方式
下面詳細描述本申請的實施例,所述實施例的示例在附圖中示出,其中自始至終相同或類似的標號表示相同或類似的元件或具有相同或類似功能的元件。下面通過參考附圖描述的實施例是示例性的,旨在用于解釋本申請,而不能理解為對本申請的限制。
下面參考附圖描述本申請實施例的頁面顯示方法及裝置。
圖1是本申請一個實施例的頁面顯示方法的流程圖。
如圖1所示,該頁面顯示方法包括:
步驟101,獲取待顯示的頁面中包含的各元素的屬性,所述元素的屬性,包括元素的第一位置信息及元素的類型。
其中,本申請實施例提供的頁面顯示方法的執行主體為本申請實施例提供的頁面顯示裝置,該裝置可以被配置在任何終端中,例如,手機,電腦等。
具體的,本申請各實施例針對現有技術中,以屏幕左上角為參考點進行元素定位的頁面顯示方法,會導致元素溢出及頁面顯示效果差的問題,提出一種根據終端顯示屏幕的尺寸,調整頁面中元素所在的坐標系以進行完整頁面顯示的方法。
其中,元素的屬性,可以包括元素的第一位置信息、元素的類型及元素的寬度或者高度等與元素有關的特性。元素的第一位置信息,是指元素在以終端顯示屏左上角為坐標原點的坐標系中的位置,用來表征元素在待顯示的頁面中的位置。元素的類型是指用于表征元素種類的信息,比如元素的類型可以是商標的logo、按鈕、音樂、視頻等。
需要說明的是,由于元素通常具有一定的寬度或者高度,因此本申請各實施例中在定位各元素時,以該元素最靠近坐標原點的點作為該元素的定位點。
步驟102,根據所述各元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置。
其中,預設位置可以是終端顯示屏的中心區域,底部區域或者其他區域,此處不作限定。目標類型是指預先設定的在預設的位置,要顯示的元素類型,目標元素,是指類型與目標類型匹配的元素。
通常情況下,不同類型的元素根據不同的需要,一般顯示在終端顯示屏上的不同位置。例如,視頻、圖片、企業的logo等,為了更加突出醒目,一般顯示在終端顯示屏的中心區域;用于交互的按鈕等,一般顯示在終端顯示屏的底部區域。因此,在本申請實施例中,可以根據需要預先設定與終端顯示屏的不同區域對應的要顯示的目標類型。例如,預先設定在終端顯示屏的中心區域顯示視頻、圖片、企業的logo等,在終端顯示屏的底部區域顯示按鈕、鏈接等。
另外,可以理解的是,獲取待顯示的頁面中包含的各元素的屬性后,可以根據各元素的第一位置信息,確定各元素顯示在在終端顯示屏上的區域。例如,假設終端顯示屏的高度為600像素(px),寬度為400px,某元素本身的寬高均為100px,若此元素的第一位置信息為X方向150px,Y方向250px,則根據此元素的第一位置信息,可以確定此元素將顯示在終端顯示屏的中心區域;而若此元素的第一位置信息為X方向150px,Y方向500px,則根據此元素的第一位置信息,可以確定此元素將顯示在終端顯示屏的底部區域,等等。
具體實現時,可以預先在終端顯示屏的各個區域設定所要顯示的目標類型,從而即可根據各元素的第一位置信息及元素類型,確定各個目標元素是否偏離了終端顯示屏的預設位置。
即上述步驟102,包括:判斷與第一目標類型匹配的第一目標元素是否偏離了所述終端顯示屏的中心區域;和/或,判斷與第二目標類型匹配的第二目標元素是否溢出了所述終端顯示屏的底部。
其中,第一目標類型可以是如視頻類型、圖片類型等需要突出顯示的元素的類型。第二目標類型可以是如交互按鈕、鏈接等通常顯示在終端顯示屏底部的元素的類型。另外,終端顯示屏的中心區域和底部區域的劃分,可以根據通常情況下,第一目標類型元素和第二目標類型元素的顯示規律及終端顯示屏的尺寸確定。
舉例來說,若元素類型為視頻、圖片、企業的logo等的元素通常顯示在終端顯示屏的中心區域,那么假設終端顯示屏的寬高分別為400px和600px,則可以預先設定終端顯示屏的中心區域為,在以終端顯示屏左上角為原點的坐標系中,X方向100px-300px、Y方向200px-400px的區域,且應顯示的元素類型為視頻、圖片、企業的logo等;在終端顯示屏的X方向200px-300px、Y方向550px-600px的區域應顯示的元素類型為按鈕、鏈接等。從而當獲取待顯示的頁面中各元素的第一位置信息及元素的類型后,若確定待顯示的頁面中包含視頻及按鈕元素,且視頻元素的寬高均為200px,第一位置信息為X方向100px,Y方向100px,按鈕元素的寬高均為50像素,第一位置信息為X方向200px,Y方向600px,則根據視頻元素及交互按鈕元素的第一位置信息,可以確定視頻元素將偏離終端顯示屏上的中心區域,按鈕元素將溢出終端顯示屏的底部。
步驟103,若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息,其中所述第一位置信息與所述第二位置信息分別與不同的坐標系對應。
步驟104,根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。
其中,第二位置信息,指目標元素相對終端顯示屏其他位置的信息。在本申請實施例中,可以是目標元素相對終端顯示屏左下角的位置信息,也可以是目標元素相對終端顯示屏橫向中線的位置信息,此處不作限制。
可以理解的是,當終端顯示屏的高度較小時,若目標元素按第一位置信息在終端顯示屏進行顯示,有可能造成頁面底部的元素溢出終端顯示屏底部,頁面正中心的元素偏離終端顯示屏的中心區域。此時,為了避免上述情況的出現,可以根據目標元素的第一位置信息,確定目標元素的第二位置信息,并根據目標元素的第二位置信息,將目標元素顯示在終端顯示屏上。
具體確定目標元素的第二位置信息時,可以根據目標元素的第一位置信息,確定目標元素相對終端顯示屏左下角的位置信息。例如,在確定按鈕元素會溢出終端顯示屏的底部區域時,可以根據按鈕相對頁面左上角的位置信息,確定按鈕相對終端顯示屏左下角的位置信息,然后根據位置信息,將按鈕顯示在終端顯示屏的底部。由于以終端顯示屏左下角為坐標原點,按鈕不會溢出。
或者,在確定目標元素的第一位置信息后,可以以終端顯示屏的左邊界與橫向中心線的交點為原點建立坐標系,根據目標元素的第一位置信息,確定目標元素在新的坐標系中的位置信息。例如,在確定視頻元素偏離了終端顯示屏的中心區域時,可以以終端顯示屏的左邊界與橫向中心線的交點為原點建立坐標系,根據視頻相對頁面左上角的位置信息,確定視頻在新的坐標系中的位置信息,然后根據位置信息,將視頻顯示在終端顯示屏的中心區域。由于以終端顯示屏的左邊界與橫向中心線的交點為原點,視頻將顯示在終端顯示屏的正中心,優化了頁面顯示的效果。
需要注意的是,在根據目標元素的第一位置信息,確定目標元素的第二位置信息之前,還包括:獲取所述終端顯示屏的尺寸信息,以根據目標元素的第一位置信息,確定所述目標元素相對終端顯示屏其他位置的信息,進而將目標元素顯示在終端顯示屏上。
下面以第二位置信息為以終端顯示屏的左下角為坐標原點時,目標元素在坐標系中的位置為例,結合圖2A和2B,對上述方法進行詳細的說明。圖2A和2B為目標元素在調整前后在終端顯示屏上顯示的示意圖。
如圖2A和2B所示,假設頁面的尺寸為寬400px、高640px,終端顯示屏的寬400px,高600px,目標元素本身的寬高分別為100px、80px,圖中“·”為該元素的定位點。在以屏幕左上角為原點的坐標系中,該元素的第一位置信息為X方向140px,Y方向540px,若按第一位置信息顯示在終端顯示屏,則如圖2A或2B虛線所示,可以確定該元素將溢出終端顯示屏的底部。此時,可以根據該元素的第一位置信息,確定該元素相對終端顯示屏左下角的位置信息,即第二位置信息。
具體的,可以通過下面兩種方式,確定該元素的第二位置信息。
方式一
根據所述目標元素的第一位置信息,確定所述目標元素與原頁面底端的第一距離;根據所述第一距離,確定所述目標元素在以所述終端顯示屏左下角為原點的第一坐標系中的位置信息。
其中,第一距離可以是目標元素定位點與原頁面底端的距離,也可以是目標元素底端或其它位置與原頁面底端的距離,此處不作限定。
下面以第一距離是目標元素底端與原頁面底端的距離為例進行說明。如圖2A所示,根據該元素的第一位置信息(X方向140px、Y方向540px)、原頁面的尺寸(寬400px、高640px)及該元素的高度值(80px),可以確定該元素底端與原頁面底端的第一距離為20px,則根據該距離,可以將第二位置信息設為X方向140px,Y方向20px,即該元素底端與終端顯示屏底端仍保持20px的距離。
方式二
確定所述目標元素在以所述終端顯示屏左下角為原點的第一坐標系中的縱向坐標值為零,以使所述目標元素的底部邊界與所述終端顯示屏的底部邊界重合,其中,沿所述終端顯示屏高度方向為所述第一坐標系的縱軸方向。
如圖2B所示,將該元素的第二位置信息設為X方向140px,Y方向0px,以使目標元素的底部邊界與終端顯示屏的底部邊界重合。
確定目標元素的第二位置信息后,即可根據第二位置信息,將元素顯示在終端顯示屏的底部區域,如圖2A和2B實線所示。通過調整元素所在的坐標系,可以將該目標元素顯示在終端顯示屏的合適位置。
另外,可以理解的是,第二位置信息為以終端顯示屏的左邊界與橫向中心線的交點為原點,目標元素在坐標系中的位置時,可以根據以下方式確定目標元素的第二位置信息,即目標元素相對終端顯示屏橫向中線的位置信息:
根據所述目標元素的第一位置信息,確定所述目標元素在原頁面中與所述頁面中線間的距離值;
根據所述距離值,確定所述目標元素在以設定的點為原點的第二坐標系中的位置信息,其中,設定的點為所述終端顯示屏的左邊界與橫向中心線的交點。
具體的,所述目標元素在原頁面中與所述頁面中線間的距離值可以是目標元素定位點與頁面中間線的距離值,也可以是目標元素頂端、底端或其他位置與所述頁面中間線的距離值,此處不作限定。
下面以該距離是目標元素底端與原頁面中間線的距離值為例進行說明。假設頁面的尺寸為寬400px、高640px,終端顯示屏的高度為600px,寬度為400px,目標元素本身的寬高均為200px,頁面中間線如圖2C中部虛線所示,終端顯示屏中間線如圖2C中部實線所示。在以屏幕左上角為原點的坐標系中,該元素的第一位置信息為X方向100px,Y方向220px,如圖2C虛線所示,則若按該元素的第一位置信息顯示在終端顯示屏上,該元素將偏離終端顯示屏的中心區域,處于中心區域偏下的位置。此時,可以根據該元素的第一位置信息,確定該元素底端在原頁面中與頁面中線間的距離值為220+200-640/2=100px;根據該距離值,即可確定該元素的第二位置信息為X方向100px,Y方向600/2-100=200px,即該元素底端與終端顯示屏中線仍保持100px的距離。
確定目標元素的第二位置信息后,即可根據第二位置信息,將元素顯示在終端顯示屏的中心區域,如圖2C實線所示。通過調整元素所在的坐標系,可以將該目標元素顯示在終端顯示屏的合適位置。
值得注意的是,若根據元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素偏離了終端顯示屏的預設位置,且待顯示的頁面中還有其它元素也偏離了終端顯示屏的預設位置,則調整目標元素所在的坐標系,以將該目標元素顯示在終端顯示屏的合適位置時,可以同時將偏離了預設位置的其它元素所在的坐標系進行調整,以使其它元素也可以顯示在終端顯示屏上。例如,假設與預設的終端顯示屏底部區域的目標類型匹配的元素為鏈接,且鏈接左邊的元素為文本框,若鏈接溢出了終端顯示屏底部,則文本框也會溢出終端顯示屏底部,此時,在調整鏈接的坐標系時,可以將文本框與鏈接同時進行調整,以將鏈接和文本框都顯示在終端顯示屏的合適位置。
本申請實施例的頁面顯示方法,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,從而使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
通過上述分析可知,可以通過首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。但是,將目標元素顯示在終端顯示屏上后,可能會與頁面中的其他元素產生重疊,下面結合圖3,對上述情況進行具體的說明。
圖3是本申請另一個實施例的頁面顯示方法的流程圖。
如圖3所示,該頁面顯示方法可以包括以下步驟:
步驟301,獲取待顯示的頁面中包含的各元素的屬性,所述元素的屬性,包括元素的第一位置信息及元素的類型。
步驟302,根據所述各元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置。
步驟303,在終端顯示屏的預設位置中,包含與目標類型匹配的目標元素時,根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息。
其中,上述步驟301-步驟303的具體實現過程和原理,可以參照上述實施例中步驟101-步驟103的詳細描述,此處不再贅述。
步驟304,判斷所述目標元素是否與所述頁面中的其它元素有重疊區域。
可以理解的是,所述第一位置信息和第二位置信息分別與不同的坐標系對應,當確定了目標元素的第二位置信息后,若將目標元素按第二位置信息進行顯示,其它元素仍按第一位置信息顯示,則目標元素很可能和其它元素產生重疊。因此,根據目標元素的第一位置信息,確定目標元素的第二位置信息之后,需要判斷目標元素是否與頁面中的其它元素有重疊區域。
下面,以目標元素的第二位置信息是相對終端顯示屏左下角的位置信息為例,判斷目標元素是否與頁面中的其它元素有重疊區域,其它情況時的判斷方法類似,此處不再贅述。
具體的,可以以第一元素表示頁面中的其它元素,假設目標元素的第二位置信息為(X1、Y1、△X1、△Y1),頁面中的第一元素的第一位置信息為(X2、Y2、△X2、△Y2),終端顯示屏的高度為Y。其中,X1和X2分別表示兩個元素X方向的位置,Y1和Y2分別表示兩個元素Y方向的位置,△X1和△X2分別表示兩個元素的寬度,△Y1和△Y2分別表示兩個元素的高度。
具體實現時,可以按照下面的步驟判斷所述目標區域是否與所述頁面中的其它區域有重疊區域:判斷X2+△X2是否小于X1,若是,則確定目標元素與第一元素不重疊;否則,判斷Y1+△Y1+Y2+△Y2是否大于Y;若是,確定目標元素與第一元素重疊;否則,確定目標元素與第一元素不重疊。
下面結合圖4A和4B,對上述方法進行詳細的說明。圖4A和4B為目標元素及第一元素顯示在終端顯示屏上的示意圖。
假設終端顯示屏的寬高分別為400px、600px,第一元素和目標元素分別按第一位置信息和第二位置信息顯示在終端顯示屏中。圖中“·”為該元素的定位點。若第一元素的第一位置信息為(50px,460px,100px,80px),目標元素的第二位置信息為(200px,10px,100px,80px),首先判斷X2+△X2是否小于X1,因50+100=150小于200,則可以確定目標元素與第一元素不重疊,如圖4A所示。若第一元素的第一位置信息為(150px,410px,100px,80px),目標元素的第二位置信息為(200px,10px,100px,80px),首先判斷X2+△X2是否小于X1,因150+100=250大于200,則判斷Y1+△Y1+Y2+△Y2是否大于Y,因410+80+10+80=580小于600,則確定目標元素與第一元素不重疊,如圖4B所示。
步驟305,若是,則對所述目標元素中、與其它元素的重疊區域進行半透明處理。
具體的,當確定目標元素與頁面中的其它元素有重疊區域時,則將目標元素中、與其它元素的重疊區域進行半透明處理,半透明處理過程的具體原理,現有技術中已有涉及,此處不再贅述。
步驟306,根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。
其中,上述步驟306的具體實現過程和原理,可以參照上述實施例中步驟103的詳細描述,此處不再贅述。
本申請實施例的頁面顯示方法,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置中;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;再判斷所述目標元素是否與所述頁面中的其它元素有重疊區域;若是,則對所述目標元素中、與其它元素的重疊區域進行半透明處理;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,且通過對元素之間的重疊區域進行處理,使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
圖5是本申請一個實施例的頁面顯示裝置的結構示意圖。
如圖5所示,該頁面顯示裝置包括:
第一獲取模塊51,用于獲取待顯示的頁面中包含的各元素的屬性,所述元素的屬性,包括元素的第一位置信息及元素的類型;
第一判斷模塊52,用于根據所述各元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;
確定模塊53,用于與目標類型匹配的目標元素偏離了終端顯示屏的預設位置時,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息,其中所述第一位置信息與所述第二位置信息分別與不同的坐標系對應;
顯示模塊54,用于根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。
其中,本實施例提供的頁面顯示裝置,可以被配置在任何終端中,例如,手機,電腦等,用于執行如圖1所示的頁面顯示方法。
其中,所述目標元素的第一位置信息,指所述目標元素相對所述頁面左上角的位置信息;
所述第一判斷模塊52,具體用于:
判斷與第一目標類型匹配的第一目標元素是否偏離了所述終端顯示屏的中心區域;和/或,
判斷與第二目標類型匹配的第二目標元素是否溢出了所述終端顯示屏的底部。
需要說明的是,前述對圖1所示的頁面顯示方法實施例的解釋說明也適用于該實施例的頁面顯示裝置,此處不再贅述。
本申請實施例的頁面顯示裝置,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,從而使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
圖6是本申請另一個實施例的頁面顯示裝置的結構示意圖。
如圖6所示,上述確定模塊53,包括:
第一確定單元531,用于根據所述目標元素的第一位置信息,確定所述目標元素相對所述終端顯示屏左下角的位置信息;和/或,
第二確定單元532,用于根據所述目標元素的第一位置信息,確定所述目標元素相對所述終端顯示屏橫向中線的位置信息。
其中,所述第一確定單元531,具體用于:
根據所述目標元素的第一位置信息,確定所述目標元素與原頁面底端的第一距離;
根據所述第一距離,確定所述目標元素在以所述終端顯示屏左下角為原點的第一坐標系中的位置信息。
進一步的,所述第一確定單元531,還用于:
確定所述目標元素在以所述終端顯示屏左下角為原點的第一坐標系中的縱向坐標值為零,以使所述目標元素的底部邊界與所述終端顯示屏的底部邊界重合,其中,沿所述終端顯示屏高度方向為所述第一坐標系的縱軸方向。
進一步的,所述第二確定單元532,具體用于:
根據所述目標元素的第一位置信息,確定所述目標元素在原頁面中與所述頁面中線間的距離值;
根據所述距離值,確定所述目標元素在以設定的點為原點的第二坐標系中的位置信息,其中,設定的點為所述終端顯示屏的左邊界與橫向中心線的交點。
進一步的,在如圖5所示的基礎上,該裝置還包括:
第二獲取模塊55,用于獲取所述終端顯示屏的尺寸信息。
第二判斷模塊56,用于判斷所述目標元素是否與所述頁面中的其它元素有重疊區域;
處理模塊57,用于所述目標元素與所述頁面中的其它元素有重疊區域時,對所述目標元素中、與其它元素的重疊區域進行半透明處理。
需要說明的是,前述對圖3所示的頁面顯示方法實施例的解釋說明也適用于該實施例的頁面顯示裝置,此處不再贅述。
本申請實施例的頁面顯示裝置,首先獲取待顯示的頁面中包含的各元素的屬性;然后根據所述元素的第一位置信息及元素的類型,判斷與目標類型匹配的目標元素是否偏離了終端顯示屏的預設位置中;若是,則根據所述目標元素的第一位置信息,確定所述目標元素的第二位置信息;再判斷所述目標元素是否與所述頁面中的其它元素有重疊區域;若是,則對所述目標元素中、與其它元素的重疊區域進行半透明處理;最后根據所述目標元素的第二位置信息,將所述目標元素顯示在終端顯示屏上。由此,實現了在頁面顯示時,根據終端顯示屏的區域及元素的屬性和位置,調整元素所在的坐標系,且通過對元素之間的重疊區域進行處理,使各個元素都能顯示在終端顯示屏的相應位置,優化了頁面顯示的效果,提升了用戶體驗。
在本說明書的描述中,參考術語“一個實施例”、“一些實施例”、“示例”、“具體示例”、或“一些示例”等的描述意指結合該實施例或示例描述的具體特征、結構、材料或者特點包含于本申請的至少一個實施例或示例中。在本說明書中,對上述術語的示意性表述不必須針對的是相同的實施例或示例。而且,描述的具體特征、結構、材料或者特點可以在任一個或多個實施例或示例中以合適的方式結合。此外,在不相互矛盾的情況下,本領域的技術人員可以將本說明書中描述的不同實施例或示例以及不同實施例或示例的特征進行結合和組合。
此外,術語“第一”、“第二”僅用于描述目的,而不能理解為指示或暗示相對重要性或者隱含指明所指示的技術特征的數量。由此,限定有“第一”、“第二”的特征可以明示或者隱含地包括至少一個該特征。在本申請的描述中,“多個”的含義是至少兩個,例如兩個,三個等,除非另有明確具體的限定。
流程圖中或在此以其他方式描述的任何過程或方法描述可以被理解為,表示包括一個或更多個用于實現定制邏輯功能或過程的步驟的可執行指令的代碼的模塊、片段或部分,并且本申請的優選實施方式的范圍包括另外的實現,其中可以不按所示出或討論的順序,包括根據所涉及的功能按基本同時的方式或按相反的順序,來執行功能,這應被本申請的實施例所屬技術領域的技術人員所理解。
在流程圖中表示或在此以其他方式描述的邏輯和/或步驟,例如,可以被認為是用于實現邏輯功能的可執行指令的定序列表,可以具體實現在任何計算機可讀介質中,以供指令執行系統、裝置或設備(如基于計算機的系統、包括處理器的系統或其他可以從指令執行系統、裝置或設備取指令并執行指令的系統)使用,或結合這些指令執行系統、裝置或設備而使用。就本說明書而言,"計算機可讀介質"可以是任何可以包含、存儲、通信、傳播或傳輸程序以供指令執行系統、裝置或設備或結合這些指令執行系統、裝置或設備而使用的裝置。計算機可讀介質的更具體的示例(非窮盡性列表)包括以下:具有一個或多個布線的電連接部(電子裝置),便攜式計算機盤盒(磁裝置),隨機存取存儲器(RAM),只讀存儲器(ROM),可擦除可編輯只讀存儲器(EPROM或閃速存儲器),光纖裝置,以及便攜式光盤只讀存儲器(CDROM)。另外,計算機可讀介質甚至可以是可在其上打印所述程序的紙或其他合適的介質,因為可以例如通過對紙或其他介質進行光學掃描,接著進行編輯、解譯或必要時以其他合適方式進行處理來以電子方式獲得所述程序,然后將其存儲在計算機存儲器中。
應當理解,本申請的各部分可以用硬件、軟件、固件或它們的組合來實現。在上述實施方式中,多個步驟或方法可以用存儲在存儲器中且由合適的指令執行系統執行的軟件或固件來實現。例如,如果用硬件來實現,和在另一實施方式中一樣,可用本領域公知的下列技術中的任一項或他們的組合來實現:具有用于對數據信號實現邏輯功能的邏輯門電路的離散邏輯電路,具有合適的組合邏輯門電路的專用集成電路,可編程門陣列(PGA),現場可編程門陣列(FPGA)等。
本技術領域的普通技術人員可以理解實現上述實施例方法攜帶的全部或部分步驟是可以通過程序來指令相關的硬件完成,所述的程序可以存儲于一種計算機可讀存儲介質中,該程序在執行時,包括方法實施例的步驟之一或其組合。
此外,在本申請各個實施例中的各功能單元可以集成在一個處理模塊中,也可以是各個單元單獨物理存在,也可以兩個或兩個以上單元集成在一個模塊中。上述集成的模塊既可以采用硬件的形式實現,也可以采用軟件功能模塊的形式實現。所述集成的模塊如果以軟件功能模塊的形式實現并作為獨立的產品銷售或使用時,也可以存儲在一個計算機可讀取存儲介質中。
上述提到的存儲介質可以是只讀存儲器,磁盤或光盤等。盡管上面已經示出和描述了本申請的實施例,可以理解的是,上述實施例是示例性的,不能理解為對本申請的限制,本領域的普通技術人員在本申請的范圍內可以對上述實施例進行變化、修改、替換和變型。
- 還沒有人留言評論。精彩留言會獲得點贊!