一種網頁渲染方法、服務器及終端設備與流程

本發明涉及通信技術領域,特別是涉及一種網頁渲染方法、服務器及終端設備。
背景技術:
傳統的網頁應用技術,當用戶查詢所需的業務信息,需分頁查詢時,由于每一頁請求都會向服務器發送網絡請求,然后服務器根據該請求去數據庫獲取相應的業務的數據,并將該數據反饋至終端。查詢速度慢,每一頁數據顯示會出現5至10秒的延遲,用戶體驗非常差。
技術實現要素:
本發明要解決的技術問題是提供一種網頁渲染方法、服務器及終端設備,能夠解決由于現有網頁技術對用戶所需業務的業務數據渲染速度慢,導致的用戶使用感知差的問題。
為了解決上述技術問題,本發明的實施例提供一種網頁渲染方法,應用于服務器,其中,該方法包括:
從單頁網頁應用的數據庫中獲取所有的業務數據;
根據所述業務數據,按照業務元素信息分別建立多個內存映射模型,每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
根據攜帶有業務元素信息的業務數據請求,查找與所述業務元素信息相對應的內存映射模型;
對所述內存映射模型中的業務數據進行渲染輸出。
其中,所述從單頁網頁應用的數據庫中獲取所有的業務數據的步驟后還包括:
將所述所有的業務數據保存至根內存模型中。
其中,所述根據所述業務數據,按照業務元素信息分別建立多個內存映射模型的步驟包括:
根據所述業務數據,按照業務元素信息,在所述根內存模型中分別建立多個內存映射模型。
其中,所述對所述內存映射模型中的業務數據進行渲染輸出的步驟包括:
對所述內存映射模型中的業務數據按照業務元素的個數進行處理,并對處理后的業務數據進行渲染輸出。
其中,對所述內存映射模型中的業務數據進行處理,并對處理后的業務數據進行渲染輸出的步驟包括:
當所述業務元素信息中僅包括一個業務元素信息時,獲取與所述業務元素信息對應的內存映射模型中的第一業務數據,并將所述第一業務數據發送至終端設備,由所述終端設備對所述第一業務數據進行渲染并分頁輸出;或者
當所述業務元素信息中包括至少兩個業務元素信息時,獲取對與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后的第二業務數據,并將所述第二業務數據發送至終端設備,由所述終端設備對所述第二業務數據進行渲染并分頁輸出。
其中,所述業務元素信息是與用戶需求對應的業務元素信息。
為了解決上述技術問題,本發明的實施例還提供一種網頁渲染方法,應用于終端設備,其中,該方法包括:
發送攜帶有業務元素信息的業務數據請求至服務器,由所述服務器根據所述業務數據請求查找與所述業務數據請求中的所述業務元素信息對應的內存映射模型,并將查找到的內存映射模型中的業務數據反饋至終端設備;其中,所述內存映射模型由所述服務器根據預先從單頁網頁應用的數據庫中獲取的所有業務數據,按照業務元素信息建立;每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
接收由所述服務器反饋的業務數據,并對所述業務數據進行渲染輸出。
其中,所述接收由所述服務器反饋的業務數據,并對所述業務數據進行渲染輸出的步驟包括:
當所述業務元素信息中僅包括一個業務元素信息時,接收由所述服務器反 饋的第一業務數據,并對所述第一業務數據進行渲染并分頁輸出;其中,所述第一業務數據由所述服務器從查找到的與所述業務元素信息對應的內存映射模型中獲取;或者
當所述業務元素信息中包括至少兩個業務元素信息時,接收由所述服務器反饋的第二業務數據,并對所述第二業務數據進行渲染并分頁輸出;其中,所述第二業務數據由所述服務器對查找到的與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后獲取。
其中,所述業務元素信息是與用戶需求對應的業務元素信息。
為了解決上述技術問題,本發明的實施例還提供一種服務器,包括:
獲取模塊,用于從單頁網頁應用的數據庫中獲取所有的業務數據;
建立模塊,用于根據所述業務數據,按照業務元素信息分別建立多個內存映射模型,每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
查找模塊,用于根據攜帶有業務元素信息的業務數據請求,查找與所述業務元素信息相對應的內存映射模型;
第一處理模塊,用于對所述內存映射模型中的業務數據進行渲染輸出。
其中,所述服務器還包括:
保存模塊,用于將所述所有的業務數據保存至根內存模型中。
其中,所述建立模塊包括:
建立子模塊,用于根據所述業務數據,按照業務元素信息,在所述根內存模型中分別建立多個內存映射模型。
其中,所述第一處理模塊包括:
第一處理子模塊,用于對所述內存映射模型中的業務數據按照業務元素信息的個數進行處理,并對處理后的業務數據進行渲染輸出。
其中,所述第一處理子模塊包括:
第一處理單元,用于當所述業務元素信息中僅包括一個業務元素信息時,獲取與所述業務元素信息對應的內存映射模型中的第一業務數據,并將所述第一業務數據發送至終端設備,由所述終端設備對所述第一業務數據進行渲染并分頁輸出;或者
第二處理單元,用于當所述業務元素信息中包括至少兩個業務元素信息時, 獲取對與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后的第二業務數據,并將所述第二業務數據發送至終端設備,由所述終端設備對所述第二業務數據進行渲染并分頁輸出。
為了解決上述技術問題,本發明的實施例還提供一種終端設備,包括:
發送模塊,用于發送攜帶有業務元素信息的業務數據請求至服務器,由所述服務器根據所述業務數據請求查找與所述業務數據請求中的所述業務元素信息對應的內存映射模型,并將查找到的內存映射模型中的業務數據反饋至終端設備;其中,所述內存映射模型由所述服務器根據預先從單頁網頁應用的數據庫中獲取的所有業務數據,按照業務元素信息建立;每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
第二處理模塊,用于接收由所述服務器反饋的業務數據,并對所述業務數據進行渲染輸出。
其中,所述第二處理模塊包括:
第二處理子模塊,用于當所述業務元素信息中僅包括一個業務元素信息時,接收由所述服務器反饋的第一業務數據,并對所述第一業務數據進行渲染并分頁輸出;其中,所述第一業務數據由所述服務器從查找到的與所述業務元素信息對應的內存映射模型中獲取;或者
第三處理子模塊,用于當所述業務元素信息中包括至少兩個業務元素信息時,接收由所述服務器反饋的第二業務數據,并對所述第二業務數據進行渲染并分頁輸出;其中,所述第二業務數據由所述服務器對查找到的與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后獲取。
本發明的上述技術方案的有益效果如下:
本發明的方案通過一次性從單頁應用的數據庫中獲取所有業務數據,并根據該所有業務數據,按照業務元素信息創建多個內存映射模型,每個內存映射模型存儲有與一業務元素信息對應的業務數據,當有用戶請求時,可以根據用戶的需求從已創建好的內存映射模型中直接獲取所需要的業務數據,并將該所需的業務數據在短時間內呈現給客戶,提升了用戶的使用感知。
附圖說明
圖1表示本發明的基于服務器側的網頁渲染方法流程示意圖;
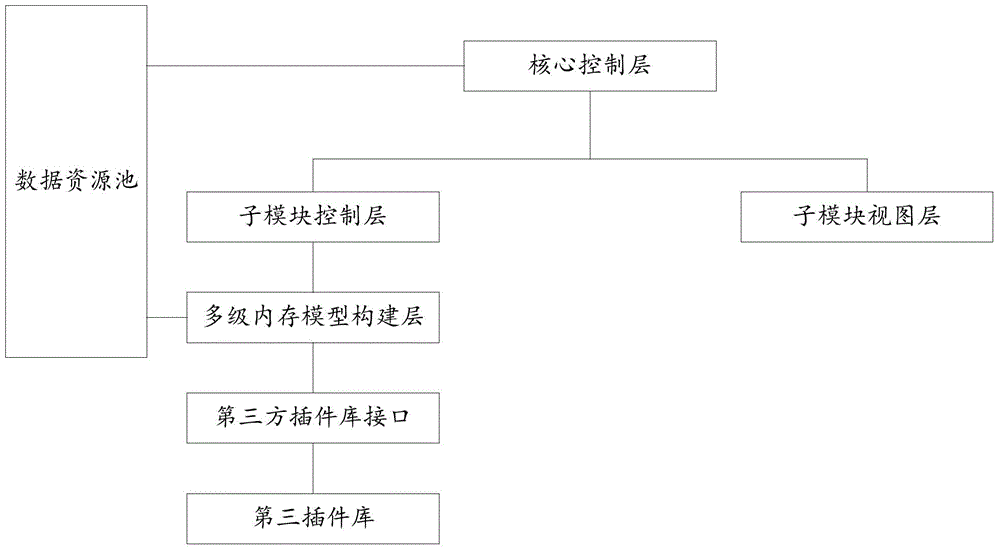
圖2表示本發明的服務器的架構圖;
圖3表示本發明的基于終端設備側的網頁渲染方法流程示意圖;
圖4表示本發明的中終端設備的瀏覽器架構圖;
圖5表示本發明的服務器的結構示意圖一;
圖6表示本發明的服務器的結構示意圖二;
圖7表示本發明的服務器的結構示意圖三;
圖8表示本發明的終端設備結構示意圖。
具體實施方式
為使本發明要解決的技術問題、技術方案和優點更加清楚,下面將結合附圖及具體實施例進行詳細描述。
本發明涉及單頁網頁應用技術,單頁網頁應用是一種特殊的網頁應用技術,它將所有的活動局限于一個網頁頁面中,僅在該網頁頁面初始化時加載相應的超文本標記語言html、直譯式腳本語言javascript和級聯樣式表css,一旦頁面初始化完成,單頁網頁不會因為用戶的操作而進行頁面的重新加載或者是跳轉,取而代之的是利用直譯式腳本語言動態變換超文本標記語言的內容,從而實現用戶界面與用戶的交互。由于避免了頁面的重新加載,單頁網頁應用可以提供較為流暢的用戶體驗,但是如果業務數據的量達到幾十萬條時,本地瀏覽器的渲染速度很慢,而本發明對該單頁網頁應用技術做了改進,能夠提高本地瀏覽器的渲染速度,提升用戶的體驗。
針對上述單頁網頁應用,本發明的方案涉及一種網頁渲染系統,該系統主要包括通過通訊網絡連接的終端設備和服務器。
下面分別從服務器側和終端設備側對本發明的網頁渲染方法做詳細說明。
首先從服務器側對本發明的網頁渲染方法作詳細說明。
如圖1所示,本發明的網頁渲染方法包括:
步驟11,從單頁網頁應用的數據庫中獲取所有的業務數據;
步驟12,根據所述業務數據,按照業務元素信息分別建立多個內存映射模型,每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
步驟13,根據攜帶有業務元素信息的業務數據請求,查找與所述業務元素信息相對應的內存映射模型;
步驟14,對所述內存映射模型中的業務數據進行渲染輸出。
下面結合如圖2所示的服務器的架構,對上述步驟11至步驟14做詳細說明:
本發明涉及的服務器的架構主要包括核心控制層、子模塊控制層、子模塊視圖層、多級內存模型構建層、第三方插件庫接口、第三方插件庫、數據資源池等等;其中,該核心控制層主要用于注冊子模塊控制層和子模塊視圖層的對應關系以及數據資源池中數據資源的權限,該子模塊控制層主要負責調用服務器的子模塊數據接口。下面結合該服務器的架構對上述步驟11至步驟14做詳細說明:
服務器首先從該數據資源池中的單頁網頁應用的數據庫中獲取所有的業務數據,并將該所有的業務數據保存至預設根內存模型中進行緩存;其中,該步驟可包括:當單頁網頁應用的數據庫有數據更新時,該服務器會從該數據庫中重新獲取更新后的所有的業務數據,并將該更新后的所有的業務數據替換已在根內存模型中緩存的業務數據;
然后該服務器的該多級內存模型構建層根據該業務數據,按照業務元素信息,在該根內存模型中分別建立多個內存映射模型,且每一個內存映射模型中存儲有與一業務元素信息對應的業務數據;其中,該步驟包括:當根內存模型中的業務數據有更新時,該多級內存模型構建層會根據更新后的業務數據,按照業務元素信息重新建立與業務元素信息一一對應的內存映射模型;
當該服務器接收到攜帶有業務元素信息(該業務元素信息是與用戶需求對應的業務元素信息)的業務數據請求時,則在該多級內存模型構建層查找與該業務元素信息相對應的內存映射模型;
在查找到與該業務數據請求中的業務元素信息對應的內存映射模型時,該服務器對查找到的內存映射模型中的業務數據按照業務元素信息的個數進行處理,并對處理后的業務數據進行渲染輸出;其中,該步驟具體包括如下步驟:
當該業務數據請求中的業務元素信息中僅包括一個業務元素信息時,則該服務器獲取與該業務元素信息對應的內存映射模型中的第一業務數據,并將該 第一業務數據發送至終端設備,由該終端設備對該第一業務數據進行渲染并分頁輸出;或者
當該業務數據請求中的業務元素信息中包括至少兩個業務元素信息時,則該服務器獲取對與該業務元素信息分別對應的內存映射模型中的業務數據取交集后的第二業務數據,并將該第二業務數據發送至終端設備,由該終端設備對該第二業務數據進行渲染并分頁輸出。下面通過一具體實施例,對該服務器對查找到的內存映射模型中的業務數據進行處理,并對處理后的業務數據進行渲染輸出的步驟作詳細說明:
當該服務器接收到終端設備發送的攜帶有一個業務元素信息比如為“體檢合格”業務元素信息的業務數據請求時,該服務器根據該業務元素信息去查找預先建立的與該業務元素信息對應的內存映射模型,在查找到對應的內存映射模型(該內存映射模型中假如具有體檢合格的男性數據和女性數據等業務數據等)后,則將該內存映射模型中的業務數據(也可稱第一業務數據)發送至該終端設備,由該終端設備對該業務數據進行渲染并分頁輸出;
當該服務器接收到終端設備發送的攜帶有兩個業務元素信息比如“體檢合格的女性”業務元素信息的業務數據請求時,該服務器根據該業務元素信息去查找預先建立的與該兩個業務元素信息(“體檢合格”和“女性”)分別對應的內存映射模型,假如該服務器查找到了與該“體檢合格”業務元素信息對應的內存映射模型(該內存映射模型中存儲有體檢合格的男性數據和女性數據等業務數據等),也查找到了與該“女性”業務元素信息對應的內存映射模型(該內存映射模型中存儲有參與考試的女性數據、參與體檢的女性數據等業務數據),則該服務器獲取對該兩個查找到的內存映射模型中的業務數據取交集后的業務數據(也可稱第二業務數據),即獲取與“體檢合格的女性”業務元素信息對應的第二業務數據,并將該第二業務數據發送至該終端設備,由該終端設備對該第二業務數據進行渲染并分頁輸出。
綜上,本發明的方案通過一次性從單頁應用的數據庫中獲取所有業務數據,并根據該所有業務數據,按照業務元素信息創建多個內存映射模型,每個內存映射模型存儲有與一業務元素信息對應的業務數據,當有用戶請求時,可以根據用戶的需求從已創建好的內存映射模型中直接獲取所需要的業務數據,并將 該所需的業務數據在短時間內呈現給客戶,提升了用戶的使用感知。
綜上,為基于服務器側對本發明的網頁渲染方法的詳細說明,下面從該終端設備側,對本發明的網頁渲染方法做詳細說明。
如圖3所示,本發明的網頁渲染方法,包括如下步驟:
步驟31,發送攜帶有業務元素信息的業務數據請求至服務器,由所述服務器根據所述業務數據請求查找與所述業務數據請求中的所述業務元素信息對應的內存映射模型,并將查找到的內存映射模型中的業務數據反饋至終端設備;其中,所述內存映射模型由所述服務器根據預先從單頁網頁應用的數據庫中獲取的所有業務數據,按照業務元素信息建立;每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
步驟32,接收由所述服務器反饋的業務數據,并對所述業務數據進行渲染輸出。
下面結合圖4,對上述步驟31至步驟32做詳細說明:
終端設備通過瀏覽器發起業務數據請求后,該終端設備的瀏覽器引擎通過通訊網絡發起攜帶有業務元素信息的超文本傳輸協議http請求至該服務器,由該服務器根據該http請求查找與該http請求中的業務元素信息對應的內存映射模型,并將查找到的內存映射模型中的業務數據反饋至終端設備;其中,該內存映射模型由該服務器根據預先從單頁網頁應用的數據庫中獲取的所有業務數據,按照業務元素信息建立;每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
該終端設備在接收到由所述服務器反饋的業務數據后,通過調用瀏覽器的渲染引擎構建渲染樹對該業務數據進行渲染輸出;其中,該步驟具體包括如下步驟:
當該http請求中的業務元素信息中僅包括一個業務元素信息時,接收由該服務器反饋的第一業務數據,并對該第一業務數據進行渲染并分頁輸出;其中,該第一業務數據由該服務器從查找到的與該一個業務元素信息對應的內存映射模型中獲取;或者
當該http請求中的業務元素信息中包括至少兩個業務元素信息時,接收由該服務器反饋的第二業務數據,并對該第二業務數據進行渲染并分頁輸出;其 中,該第二業務數據由該服務器對查找到的與該兩個業務元素信息分別對應的內存映射模型中的業務數據取交集后獲取。下面通過具體實施例,對該終端設備在接收到由所述服務器反饋的業務數據后,通過調用渲染引擎構建渲染樹對該業務數據進行渲染輸出的步驟做詳細說明:
當該終端設備發送的http請求中的業務元素信息包括一個用戶所需的業務元素信息時,比如為“體檢合格”業務元素信息,接收由該服務器反饋的與該“體檢合格”業務元素信息對應的第一業務數據,并對該第一業務數據進行渲染并分頁輸出;其中,該第一業務數據由該服務器從查找到的預先建立的與該“體檢合格”業務元素信息對應的內存映射模型(該內存映射模型中假如具有體檢合格的男性數據和女性數據等業務數據等)中獲取;
當該終端設備發送的http請求中的業務元素信息包括兩個用戶所需的業務元素時,比如該業務元素信息為“體檢合格的女性”,則該業務元素信息中包括“體檢合格”和“女性”兩個用戶所需的業務元素信息,該終端設備接收由該服務器反饋的與該業務元素信息對應的第二業務數據,并對該第二業務數據進行渲染并分頁輸出;其中,該第二業務數據由該服務器對查找到的預先建立的與該“體檢合格”業務元素信息對應的內存映射模型中的業務數據,和與該“女性”業務元素信息對應的內存映射模型中的業務數據(該內存映射模型中存儲有參與考試的女性數據、參與體檢的女性數據等業務數據)取交集后獲取。
綜上,本發明的方案通過一次性從單頁應用的數據庫中獲取所有業務數據,并根據該所有業務數據,按照業務元素信息創建多個內存映射模型,每個內存映射模型存儲有與一業務元素信息對應的業務數據,當有用戶請求時,可以根據用戶的需求從已創建好的內存映射模型中直接獲取所需要的業務數據,并將該所需的業務數據在短時間內呈現給客戶,提升了用戶的使用感知。
如圖5所示,本發明的實施例還提供一種服務器,包括:
獲取模塊51,用于從單頁網頁應用的數據庫中獲取所有的業務數據;
建立模塊52,用于根據所述業務數據,按照業務元素信息分別建立多個內存映射模型,每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
查找模塊53,用于根據攜帶有業務元素信息的業務數據請求,查找與所 述業務元素信息相對應的內存映射模型;
第一處理模塊54,用于對所述內存映射模型中的業務數據進行渲染輸出。
其中,所述服務器還包括:
保存模塊,用于將所述所有的業務數據保存至根內存模型中。
其中,所述建立模塊52,如圖6所示,包括:
建立子模塊61,用于根據所述業務數據,按照業務元素信息,在所述根內存模型中分別建立多個內存映射模型。
其中,所述第一處理模塊54,如圖7所示,包括:
第一處理子模塊71,用于對所述內存映射模型中的業務數據按照業務元素信息的個數進行處理,并對處理后的業務數據進行渲染輸出。
其中,所述第一處理子模塊包括:
第一處理單元,用于當所述業務元素信息中僅包括一個業務元素信息時,獲取與所述業務元素信息對應的內存映射模型中的第一業務數據,并將所述第一業務數據發送至終端設備,由所述終端設備對所述第一業務數據進行渲染并分頁輸出;或者
第二處理單元,用于當所述業務元素信息中包括至少兩個業務元素信息時,獲取對與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后的第二業務數據,并將所述第二業務數據發送至終端設備,由所述終端設備對所述第二業務數據進行渲染并分頁輸出。
需要說明的是該服務器是包括上述基于服務器側的網頁渲染方法的服務器,上述網頁渲染方法的實現方式適用于該服務器的實施例中,也能達到相同的技術效果。
如圖8所示,本發明的實施例還提供一種終端設備,包括:
發送模塊81,用于發送攜帶有業務元素信息的業務數據請求至服務器,由所述服務器根據所述業務數據請求查找與所述業務數據請求中的所述業務元素信息對應的內存映射模型,并將查找到的內存映射模型中的業務數據反饋至終端設備;其中,所述內存映射模型由所述服務器根據預先從單頁網頁應用的數據庫中獲取所有的業務數據,按照業務元素信息建立;每一個內存映射模型存儲有與一業務元素信息對應的業務數據;
第二處理模塊82,用于接收由所述服務器反饋的業務數據,并對所述業務數據進行渲染輸出。
其中,所述第二處理模塊82包括:
第二處理子模塊,用于當所述業務元素信息中僅包括一個業務元素信息時,接收由所述服務器反饋的第一業務數據,并對所述第一業務數據進行渲染并分頁輸出;其中,所述第一業務數據由所述服務器從查找到的與所述業務元素信息對應的內存映射模型中獲取;或者
第三處理子模塊,用于當所述業務元素信息中包括至少兩個業務元素信息時,接收由所述服務器反饋的第二業務數據,并對所述第二業務數據進行渲染并分頁輸出;其中,所述第二業務數據由所述服務器對查找到的與所述業務元素信息分別對應的內存映射模型中的業務數據取交集后獲取。
需要說明的是該終端設備是包括上述基于終端設備側的網頁渲染方法的終端設備,上述網頁渲染方法的實現方式適用于該終端設備的實施例中,也能達到相同的技術效果。
以上所述是本發明的優選實施方式,應當指出,對于本技術領域的普通技術人員來說,在不脫離本發明所述原理的前提下,還可以作出若干改進和潤飾,這些改進和潤飾也應視為本發明的保護范圍。
- 還沒有人留言評論。精彩留言會獲得點贊!