一種利用圖片實現跨域傳遞數據的方法與流程

本發明涉及獲取跨域信息技術,尤其涉及一種利用圖片實現跨域傳遞數據的方法。
背景技術:
目前,在前端技術中,實現跨域的方法有兩種:
第一種,是利用<script></script>標簽的跨域特性,加載包含跨域信息的js文件,從而在js文件中獲取跨域信息。
第二種,是利用<iframe></iframe>標簽的跨域特性,加載包含跨域信息的html文件,從而在html文件中獲取跨域信息。
這兩種獲取跨域信息的方法,需要額外的加載js或者html文件,進而從加載的js或者html中獲取跨域的數據。如果前端需要在本地頁面發送跨域請求,請求跨域的服務器中數據時,上面的兩種方法實現起來有點復雜
技術實現要素:
為了解決以上技術問題,本發明提出了一種利用圖片實現跨域傳遞數據的方法,實現跨域訪問,更加高效、簡潔。
本發明的技術方案是:
一種利用圖片實現跨域傳遞數據的方法,
頁面直接發送跨域的圖片請求,將請求到的跨域圖片進行本地渲染,解析成圖片數據;根據服務器在圖片數據中加載的跨域數據的格式特點,對頁面解析的圖片數據進行截取,然后對截取后的數據進行轉換,最終,得到轉換后的跨域對象。
跨域圖片即當發送跨域請求時,跨域的服務器中返回的一個攜帶跨域信息的圖片;在頁面中對跨域圖片進行解析,截取,那么就可以獲取到圖片中攜帶的跨域數據。
具體操作內容為:
本發明使得頁面跨域請求服務器數據更加的簡單、高效,并且,不需要額外的引入js和html文件。
附圖說明
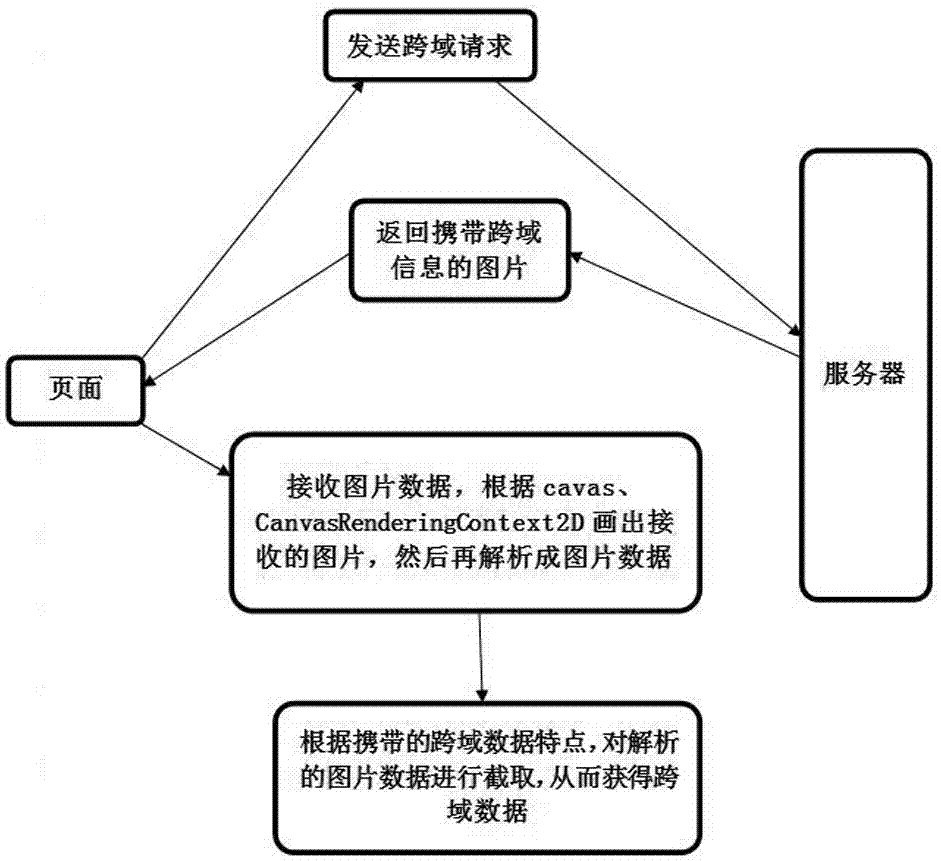
圖1是本發明的工作流程示意圖。
具體實施方式
下面對本發明的內容進行更加詳細的闡述:
當發送跨域請求時,跨域的服務器中返回一個攜帶跨域信息的圖片,在頁面中對圖片進行解析,截取,那么就可以獲取到圖片中攜帶的跨域數據,從而實現跨域訪問。
具體操作內容為
技術特征:
技術總結
本發明提供一種利用圖片實現跨域傳遞數據的方法,屬于獲取跨域信息技術領域,頁面直接發送跨域的圖片請求,將請求到的跨域圖片進行本地渲染,解析成圖片數據;根據服務器在圖片數據中加載的跨域數據的格式特點,對頁面解析的圖片數據進行截取,然后對截取后的數據進行轉換,最終,得到轉換后的跨域對象。從而實現跨域訪問,更加的高效、簡潔。
技術研發人員:唐超
受保護的技術使用者:鄭州云海信息技術有限公司
技術研發日:2017.07.28
技術公布日:2017.09.29
- 還沒有人留言評論。精彩留言會獲得點贊!